
오늘은 부트스트랩에 대해 알아보는 시간을 가졌습니다.
부트스트랩은 웹 페이지를 구현하는 과정에서 레이아웃, 컬러, 폰트 사이즈, 캐러셀, 반응형 등 다양한 기능 등이 포함되어 있고, 그런 개발을 간단하게 해줄 수 있는 웹 프레임워크, 오픈형 플러그인입니다. 저희는 부트스트랩을 이용해서, 기본적인 웹 페이지, 메뉴판 등을 만들 수 있고요, 당장 저만 같아도 기존에 만들기 힘들었던 미디어쿼리를 이용한 반응형 홈페이지 또한 만들기에 훨씬 용이해지는 걸 알 수 있었습니다.
그럼 이 부트스트랩은 어떻게 이용하는 걸까요?
부트스트랩
1. 부트스트랩 바로 가기
Bootstrap
The most popular HTML, CSS, and JS library in the world.
getbootstrap.com
2. CDN 입력하기
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
3. 공부하기 및 부트스트랩 홈페이지에서 원하는 기능 찾기
부트스트랩 프로젝트
부트스트랩을 이용하여 첫 웹 페이지 만들기



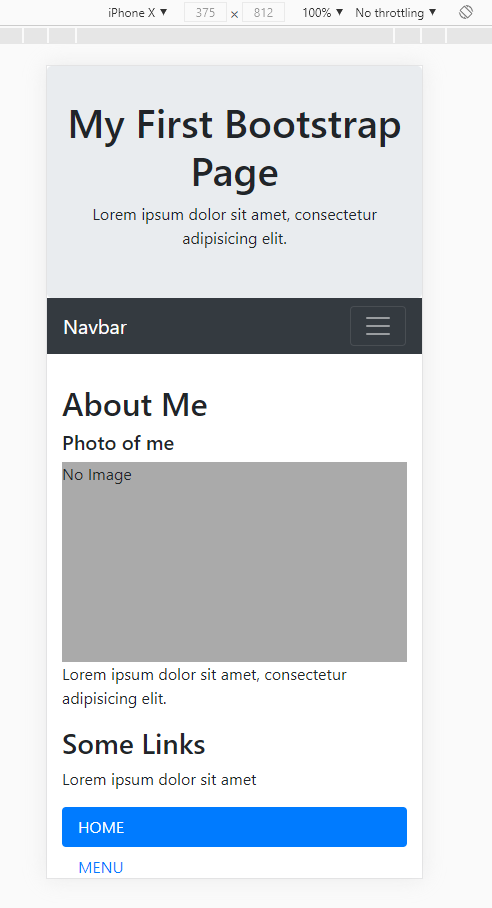
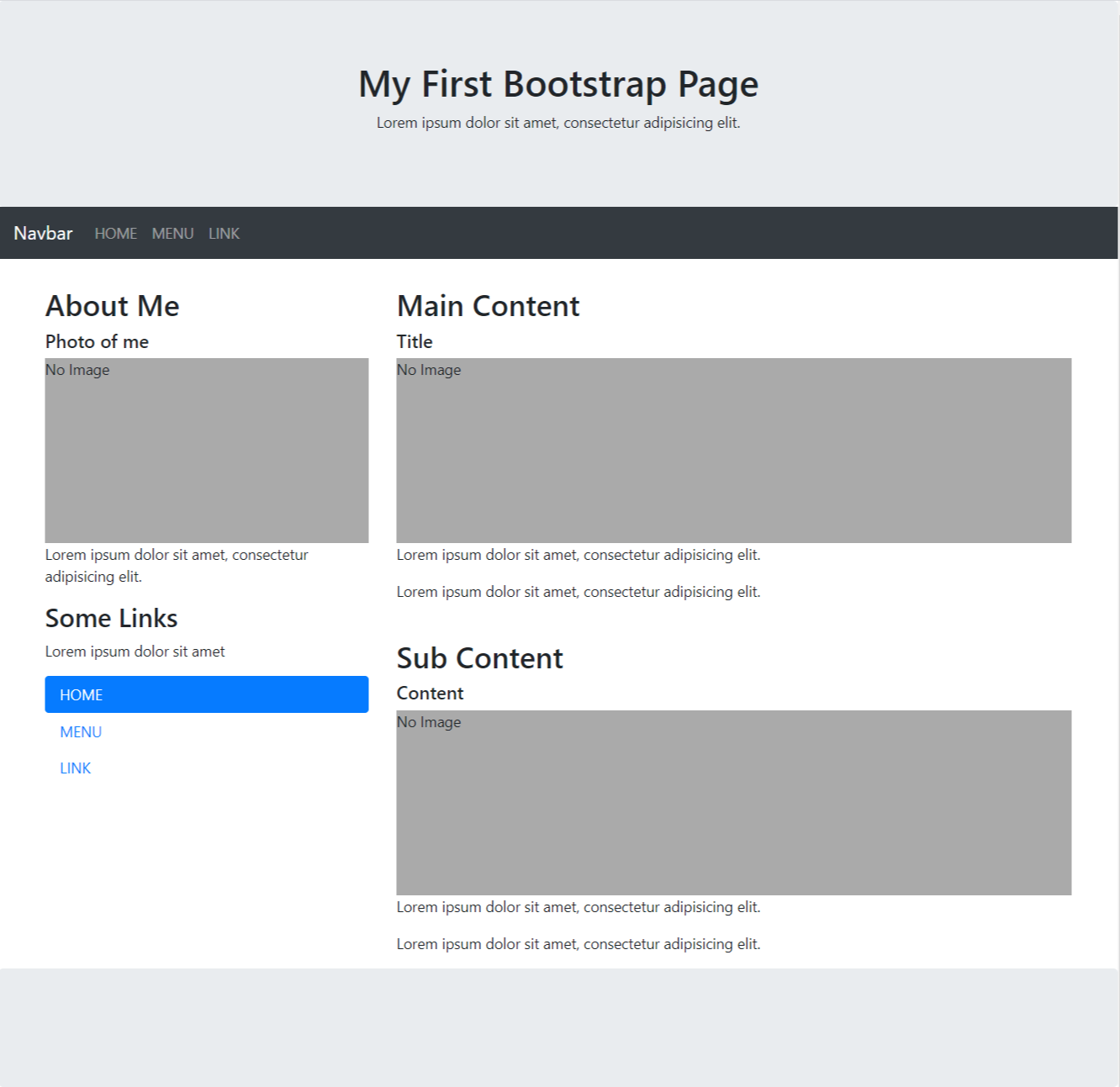
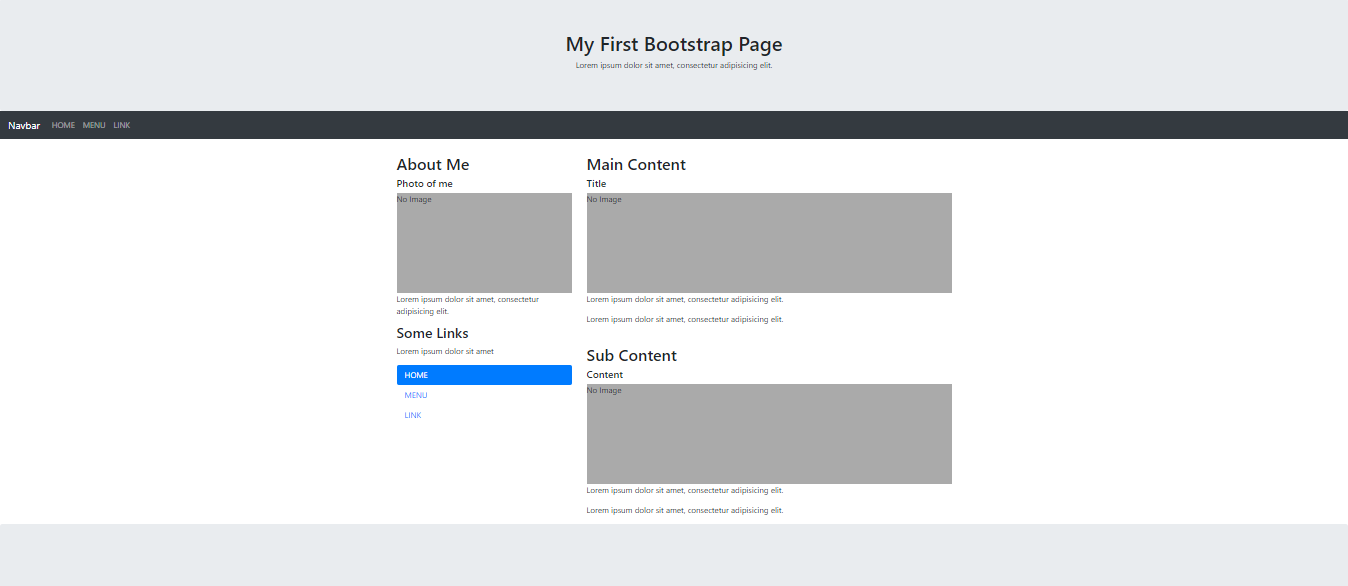
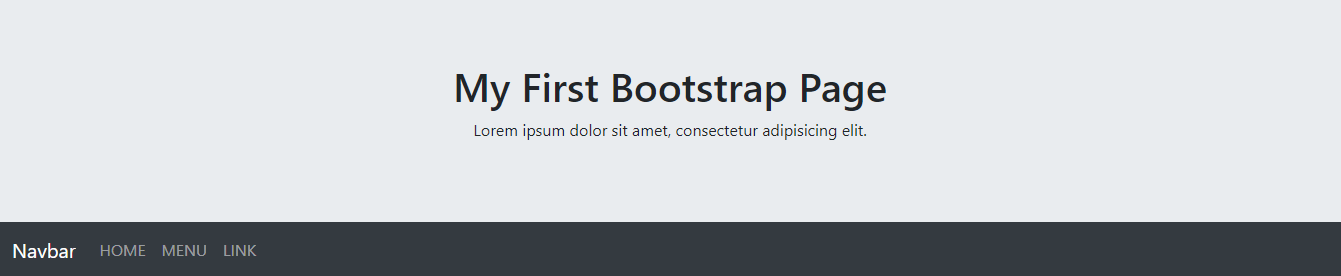
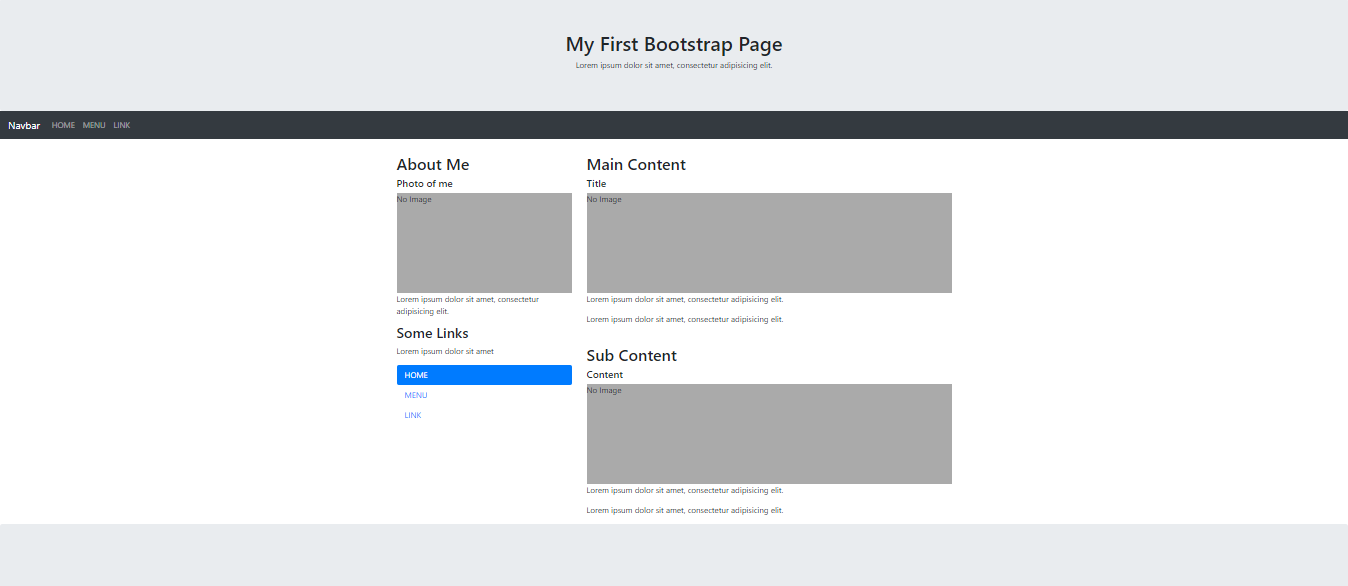
반응형을 보여드리기 위해 모바일 화면부터, PC 100%, PC 50% 화면까지 캡쳐한 모습입니다. 미디어쿼리를 이용하면 모바일 화면과 PC 화면, 중간에 태블릿 화면까지 들어가면 최소 3번은 코딩해야 하는데, 부트스트랩을 이용하면 HTML을 작성하면서 header, nav, footer 등에 class를 추가해 주면 됩니다.

<!-- header -->
<div class="jumbotron text-center" style="margin-bottom: 0;">
<h1>
My First Bootstrap Page
</h1>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit.
</p>
</div>
<!-- nav -->
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<a href="#" class="navbar-brand">Navbar</a>
<button class="navbar-toggler" data-toggle="collapse" data-target="#navbarCollapse">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarCollapse">
<ul class="navbar-nav">
<li class="nav-item">
<a href="#" class="nav-link">HOME</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link">MENU</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link">LINK</a>
</li>
</ul>
</div>
</nav>
보시다시피 header 부분에 jumbotron을 주면 밝은 회색 배경이 입혀집니다. 마찬가지로 footer도 밝은 회색 배경이니까 jumbotron 클래스를 준 것이겠죠?
<!-- footer -->
<div class="jumbotron text-center"></div>
이처럼요. 다시 돌아와서, 텍스트 중앙 정렬을 위해 jumbotron 옆에 text-center도 같이 줬습니다. 아마 저렇게 class를 주면 자동으로 밝은 회색 배경에 텍스트 중앙 정렬이 되는 것 같습니다.

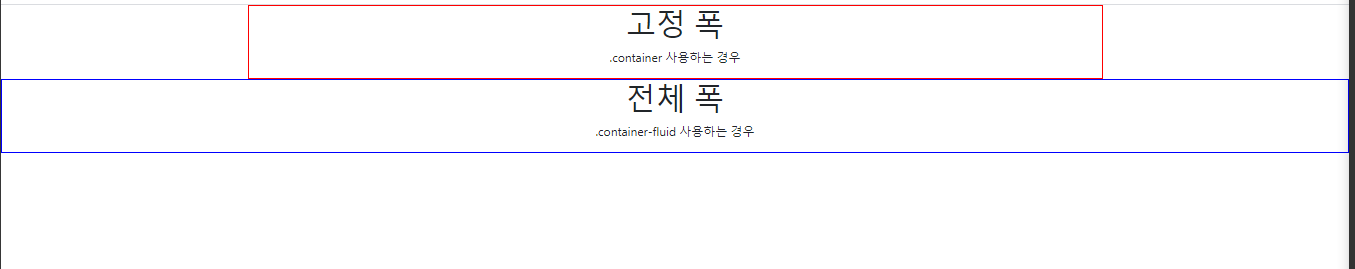
PC 화면을 50% 축소 했을 때, 가운데 content은 마치 inner로 묶은 것처럼 늘어나지 않죠? 이는 부트스트랩에서 container class를 이용한 것인데요. 폭을 지정하는 클래스는 총 두 가지가 있습니다.
container: 고정 폭
container-fluid: 전체 폭
<body>
<div class="container text-center">
<h1>고정 폭</h1>
<p>.container 사용하는 경우</p>
</div>
<div class="container-fluid text-center">
<h1>전체 폭</h1>
<p>.container-fluid 사용하는 경우</p>
</div>
</body>

이처럼 width 100%로 줄 부분은 container-fluid를, 기존 HTML 작업을 .inner로 묶을 부분들은 container를 입력해 주시면 됩니다.
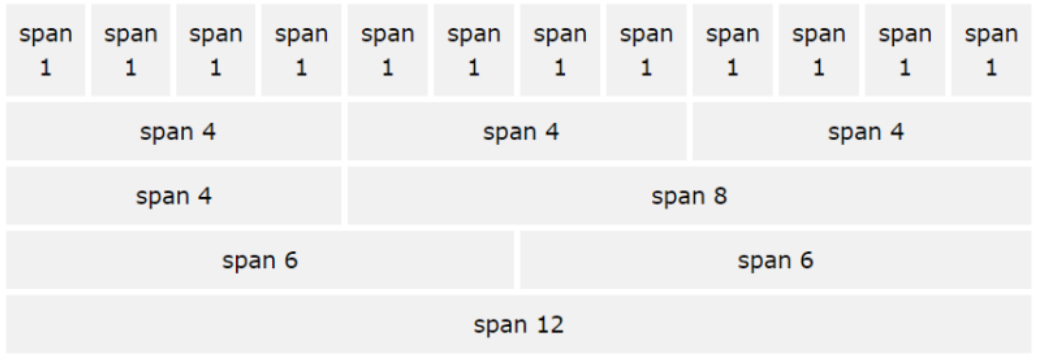
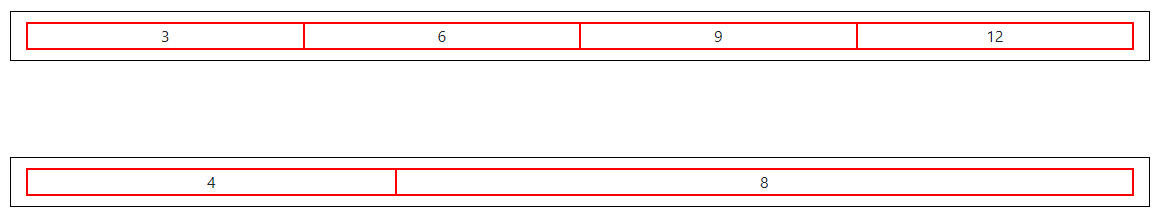
12단 그리드
그리드 시스템이란 flex box의 성격을 갖고 있으며(제작 되었으며) 총 12개까지 만들거나 12칸을 비율에 맞게 만들 수 있습니다.

여기에도 여러가지 클래스가 있습니다
.col: 기본값 - 자동으로 반응
.col-: 화면 너비 576px 미만
.col-sm-: 화면 너비 576px 이상
.col-md-: 화면 너비 768px 이상
.col-lg-: 화면 너비 992px 이상
.col-xl-: 화면 너비가 1200px 이상
<!--12단 그리드 시스템에서 4개가 3씩 차지-->
<div class="container text-center">
<div class="row">
<div class="col-sm-3">3</div>
<div class="col-sm-3">6</div>
<div class="col-sm-3">9</div>
<div class="col-sm-3">12</div>
</div>
</div>
<!--12단 그리드 시스템에서 4, 8씩 차지-->
<div class="container text-center">
<div class="row">
<div class="col-sm-4">4</div>
<div class="col-sm-8">8</div>
</div>

이런 식으로 화면이 출력되는 것을 보실 수 있습니다.
댓글