
프로젝트 URL
포트폴리오 사이트를 제작했습니다.
깃허브 주소
https://github.com/BaikSeungJeon/project-portfolio
GitHub - BaikSeungJeon/portfolio-timeline: 제 지난 날의 발자취를 기록한 포트폴리오 사이트입니다.
제 지난 날의 발자취를 기록한 포트폴리오 사이트입니다. Contribute to BaikSeungJeon/portfolio-timeline development by creating an account on GitHub.
github.com
깃허브 페이지 주소
https://baikseungjeon.github.io/project-portfolio/
백승전 포트폴리오
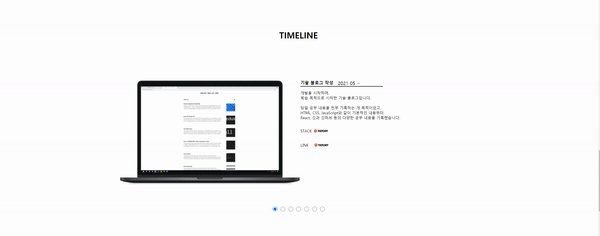
기술 블로그 작성 2021 05 ~ 개발을 시작하며, 복습 목적으로 시작한 기술 블로그입니다. 당일 공부 내용을 전부 기록하는 게 목적이었고, HTML, CSS, JavaScript와 같이 기본적인 내용부터 React, 깃과 깃
baikseungjeon.github.io
미리 보기

프로젝트 설명
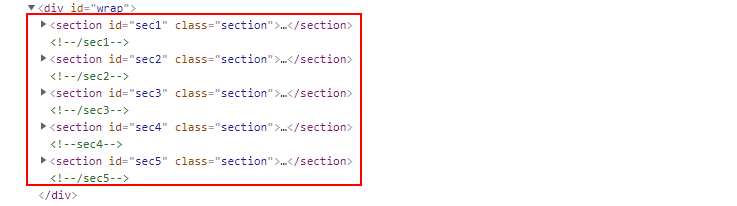
사이트는 총 5개의 페이지로 구성할 것이기 때문에 section을 5개를 만들었습니다. section 당 height를 100vh 주고 scroll-snap을 이용해 앱 혹은 피피티 같은 느낌을 연출했습니다.


scroll-snap

scroll-snap은 스크롤 하면 앱처럼(ex) 인스타그램) 화면에 탁 하고 달라붙는 효과입니다. 주고자 하는 class를 감싸고 있는 부모에 scroll-snap-type : y mandatory를 작성하고, scroll-snap이 적용되는 class에 scroll-snap-align : start를 작성하면 됩니다.
scroll-snap-align의 속성에는 여러 가지가 있는데, 붙이고자 하는 기준이 처음이면 start, 중간이면 center입니다. 제가 마크업 한 것을 보시면 아시겠지만, 다섯 개의 section을 wrap이 감싸고 있어서, wrap에다가 scroll-snap-type을 주고자 하는데 먹히지가 않아 html에다가 작성해 줬습니다..
Navigation

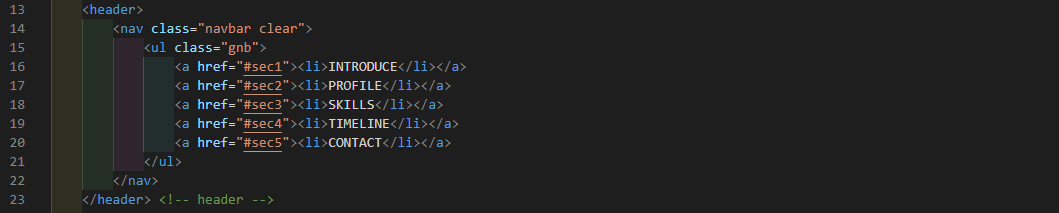
nav는 차례대로 소개와 프로필, 제가 다룰 수 있는 스택과, 제 프로젝트들, 연락처로 구성했습니다. 이력서를 넣을 때, 구직 사이트 플랫폼 이력서와 깃허브 주소(read me)를 같이 첨부하기 때문에, 너무 난잡하게 구성하고 싶지 않았습니다.
nav에 호버를 하면 색이 바뀌는데, 컬러 코드는 #0071e3로, 애플 공식 홈페이지에 쓰이는 파란색 컬러코드를 검색해서 따냈습니다. 전체적으로 애플 공식 홈페이지에 영향을 많이 받았는데, 말씀드렸다시피 모던하고 심플한 포트폴리오 사이트를 연출하고 싶었기 때문입니다. 따라서 폰트도 억지로 꾸미려 하지 않고, 투박한 기본 폰트를 채택했으며, 전체적으로 블랙, 그레이, 화이트 색감을 벗어나지 않습니다.
그리고 포인트 컬러로 앞서 언급한 #0071e3만 줬고요.

클릭 시, 해당 section으로 이동할 수 있게, li를 a 태그로 감싸며 각 section id로 위치를 지정해 줬습니다.
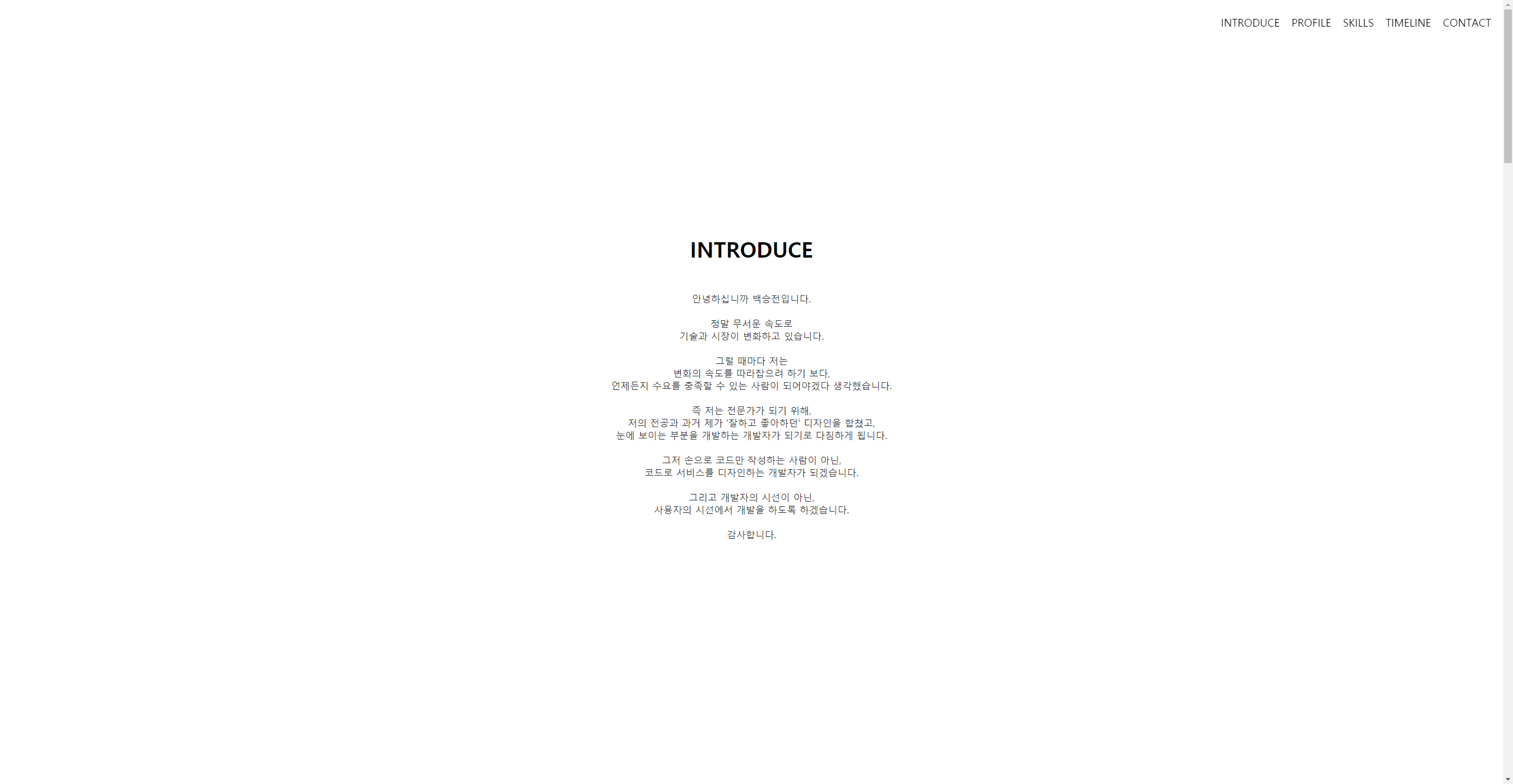
INTRODUCE

간단한 인사말로 포트폴리오를 시작합니다.
제가 개발을 시작하게 된 이유를 현재 빠르게 변하는 시대와 접목 시켜 이야기를 하는데, 있어보이고 싶어서 쓴 말은 절대 아니고, 실제로 포스트 코로나로 정말 변화의 속도를 체감하고 있고, 어떻게 보면 개발을 떠나 주식이든 코인이든 온라인 사업이든, 많은 사람들의 일상과 환경이 매우 많이 바뀌었기 때문에 그점으로부터 늘 해 왔던 생각을 담담히 표현해 봤습니다.
PROFILE

저의 사진과 저에 대한 정보를 입력했습니다. seciton 안에 div로 한 번 더 감싸줬고, 사진과 내용을 담는 두 개의 div를 생성해, display:flex를 이용해 가로로 배치했습니다.
SKILLS

제가 다룰 수 있는 기술을 나열했습니다. 총 세 가지로 분류했는데요. 개발 툴과, 협업 툴, 그리고 자격증입니다.
사실 자격증은 이력서에도 포함되어 있기 때문에 포함시키지 않으려 했지만, 시각적으로 볼 때 두 개보단, 세 개로 분류하는 게 예쁘기도 하였고, 포트폴리오 사이트 자체가 이력서의 연장선이 아닌, 포트폴리오 그 자체가 목적이기 때문에 이력서에 있다고 해서 내용을 너무 칼질하면 내용이 부실해질 것 같아 그대로 포함시키기로 하였습니다.
개발 툴과 협업 툴은, 단순히 영문으로 소제목을 작성하기 보단, 개발하는 사람(개발자)과 소통하는 사람임을 상징하는 기술들이기 때문에, developer와 communicator로 소제목을 작성해 줬습니다.
TIMELINE
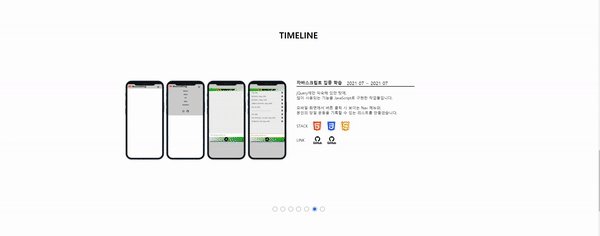
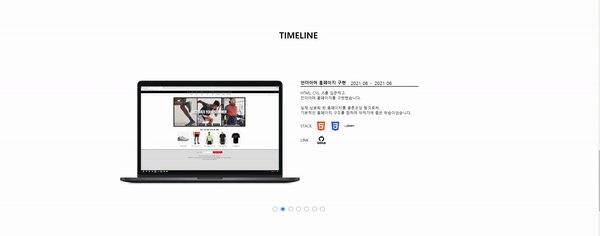
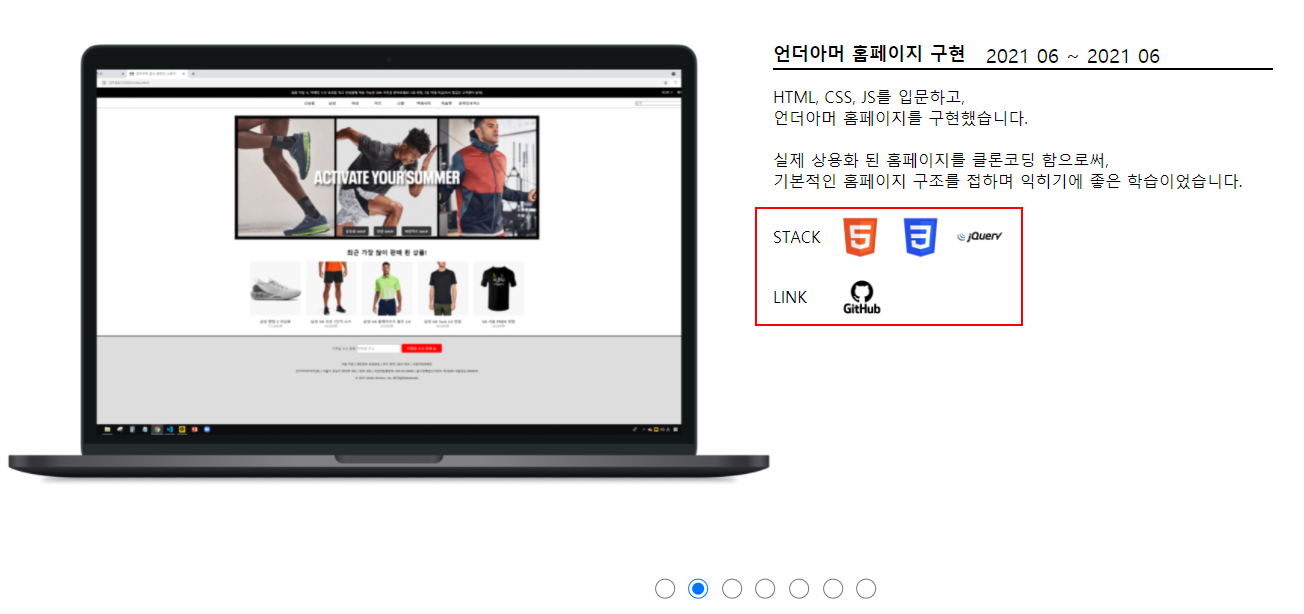
다음은 프로젝트들을 나열한 페이지입니다. 저는 제가 기존에 해 왔던 프로젝트들을 시간 순서대로 나열하며 일명 '타임라인'으로 상징해 부르고 있는데요.

밑에 버튼을 만들어 버튼 클릭 시 해당 프로젝트로 이동합니다. width 100%을 준 후에 프로젝트의 수에 맞게(현재는 7개이니 100%*7개 = 700%) 곱해서 가로로 배치하였습니다. 이는 가로로 슬라이드 하여 보여주기 위함입니다. 이해가 안 될 수도 있기 때문에 아래 그림을 첨부하겠습니다.



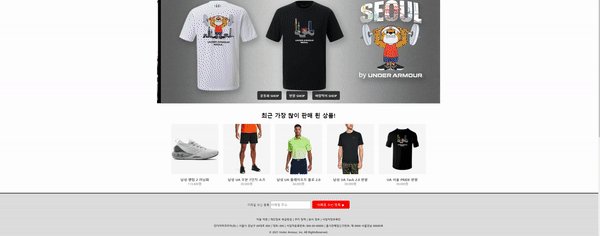
이미지 옆에 내용 중에는 간단한 소개와 제가 프로젝트를 만들 때 사용 된 스택을 입력는데요. 클릭 시 실제 구현한 화면을 볼 수 있는 깃허브 페이지를 같이 링크에 첨부했습니다.
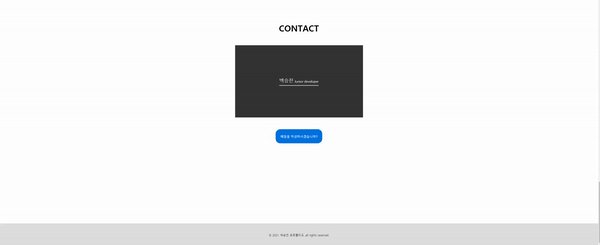
CONTACT
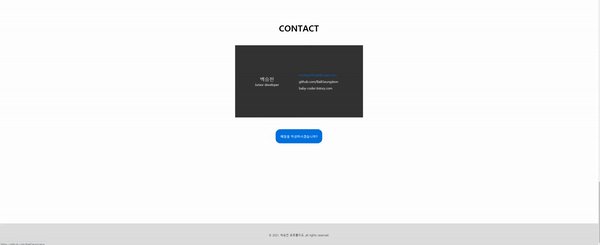
마지막으로 저에게 연락할 수 있는 내용을 담는 페이지입니다. 심플하면서 마무리를 장식할 수 있는 게 뭐가 있을까 고민을 좀 해 봤는데요. section 2 profile에서 저에 대한 정보를 많이 작성하였기 때문에, 연락처 성격을 띠는 정보만을 담고자 결정하였고, 명함 형식으로 제작해야겠다 생각하게 되었습니다.
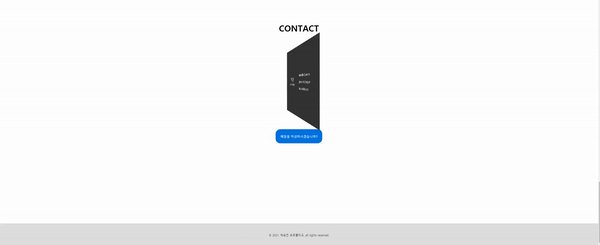
첫 번째로 명함 형식으로 만들면 마지막 페이지 주제인 'contact'의 성격에 부합하기 때문이고요. 두 번째로 명함을 앞, 뒤로 제작하여 호버 시 돌아가는 애니메이션을 추가하면 퀄리티 또한 올릴 수 있겠다 생각하였기 때문입니다.

따라서 마지막은 다음과 같이 제작하게 되었습니다.

다른 section은 height가 100vh이지만, 마지막 section은 footer와 함께 화면에 보여야 하기 때문에, height를 100vh 주지 않았고, 그로 인해서 footer와 함께 화면에 동시에 보일 수 있게끔 유도하였습니다.
결론
제가 만든 포트폴리오를 하나하나 뜯어보는 것은 굉장히 중요한 것 같습니다. 본인이 무슨 생각을 가지고 작업물을 만들고 코드를 짜는지 스스로도 인지해야 한다고 생각하기 때문입니다.
포트폴리오를 제작하며, 정말 재미 있었습니다. 개발 공부를 처음 시작할 때, 백엔드보다 프론트엔드가 눈에 보이는 요소도 많고, 피드백도 바로 바로 오니 시작을 프론트엔드로 하시는 분들도 많이 계신다고 하더라고요. 저 역시 일반인의 범주를 벗어나지 못하고 그러한 매력에 빠져 너무 재미 있게 공부를 하고 포트폴리오를 만든 것 같습니다.
다만 하면서 정말 아직 많이 부족하고, 해놓은 프로젝트들이 많이 없다는 것을 알게 되었습니다. 이번 기회를 발판 삼아 더 많고, 중요한 프로젝트들을 많이 해 보며, 공부를 놓지 않고 제 깃허브와 나중에 더 업그레이드 된 포트폴리오 사이트를 만들어 보고 싶습니다.
감사합니다.
'Project > Toy Project' 카테고리의 다른 글
| [Side Project] 프론트엔드 포트폴리오 사이트 리팩토링 (2) | 2021.11.28 |
|---|

댓글