
오늘도 역시나 jQuery 진도를 나갔는데요. 오전엔 저번주 금요일 하루 jQuery 진도 나간 게 전부라 복습을 좀 하고, 이어 진도를 나갔습니다. 주말 동안 어느정도 복습을 했다 하더라도, 다시 학원 컴퓨터로 강사 님께서 즉석으로 예제를 내 주시니 막히는 감이 있었는데요. 거짓말 같이 제가 포스팅 한 복습 내용을 보면서 하니 한 번에 이해가 돼 복습 시간을 잘 마무리 할 수 있었습니다.
이처럼 적어도 저란 한 사람한테는 잘 가르쳐줄 수 있도록 잘 정리했다는 게 스스로가 대견했습니다. 이어서 저뿐만 아니라 같은 길을 나아가려는 신입, 후배 개발자 분들께도 도움이 될 수 있도록 신중히 글을 작성하고 작성하면서 더 잘 공부해야겠습니다.
210625 포스팅 되돌아 보기
첫 번째로, 저번주 금요일 포스팅에서 제가 좀 설명이 부족했다 느낀 부분에 있어 부연설명을 하도록 하겠습니다.
2021.06.26 - [FrontEnd/JavaScript & jQuery] - [jQuery] 라이브러리 파일 연동 및 기초 복습
[jQuery] 라이브러리 파일 연동 및 기초 복습
jQuery jQuery는 JavaScript의 라이브러리 중 하나입니다. 쉽고 단순하다는 장점이 있고, 솔직히 JavaScript 훨씬 편하게 하려고 만들었다 생각해도 무방합니다. 더해 장점으로는 여러가지를 더 언급할 수
baby-coder.tistory.com
on 클래스
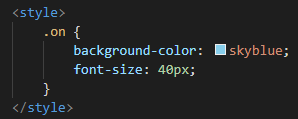
첫 번째로 클래스의 활용법, 추가 삭제하는 방법입니다. 이 문법은 먼저 HTML상에 없는 on 클래스를 CSS로 먼저 꾸며줍니다.

이미 on 클래스는 backgroundColor가 하늘색이고, fontSize가 40px의 속성을 가지고 있습니다. 그리고 jQuery를 이용해, 어떠한 클래스를 추가하거나 토글했을 때, 붙여주기만 하면 되는 거죠.

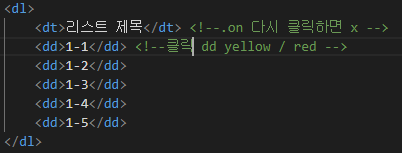
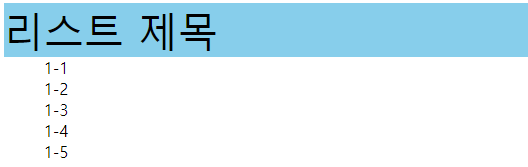
dt 태그 안에 리스트 제목을 클릭하면, 하늘색 배경을 주며, 폰트 크기를 키우고 싶었습니다.

HTML로만 보면 이렇게 휑 한 모습이죠?

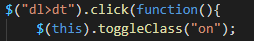
제가 주석에 써 놓은 대로, on 클래스를 추가하고 싶은데, 원래대로라면 addClass를 이용해서 이름 그대로 클래스를 추가해주면 되겠지만, 저는 한 번만 작동시킬 게 아니라서, 계속 왔다갔다 할 수 있게 toggleClass를 사용했습니다.

그러면 '출력 1' 이미지에서처럼 휑했던 제목, 제가 작성한 대로 폰트가 커지면서 배경이 생기는 것을 확인하실 수 있습니다. 이런 식으로, 클래스를 미리 꾸며놓고 필요할 때마다 추가하고(addClass), 지우고(removeClass), 토글을(toggleClass) 준다고 합니다. 실무에서는 어떨지 나중 가 봐야 알겠지만 유익한 내용입니다.
jQuery 라이브러리 연동

제가 여기서 jQuery를 동작시키기 위해선 위 링크가 필요하다 말씀 드렸는데, 정확한 경로를 설명드리고자 다시 언급 합니다.
1. jquery.com 접속
2. 메인 화면에서 Download 클릭

3. 스크롤 내려 중간 즈음에 Google CDN 접속

4. 코드 복사

이러면 jQuery를 사용하기까지의 준비 과정이 끝났습니다. 다음 jQuery 애니메이션 메서드 글로 오겠습니다.
'FE > jQuery' 카테고리의 다른 글
| [jQuery] 아코디언 메뉴 개발 (0) | 2021.06.30 |
|---|---|
| [jQuery] 폰트 키우기 / 윈도우 Scroll 이벤트 (0) | 2021.06.29 |
| [jQuery] 애니메이션 메소드 / CSS 속성을 변수 지정 (0) | 2021.06.29 |
| [jQuery] 라이브러리 파일 연동 및 복습 (0) | 2021.06.26 |




댓글