
SASS 설치
npm i sass
npm i sass-loader@10
# 새로운 버전의 sass-loader가 작동하지 않을 수 있어 10 버전으로 지정하여 설치
SASS 적용
<style lang="scss">
/* style 태그에 위처럼 작성하면 끝 */
</style>
SCSS 파일 분리


참고로 style 태그 안 scoped는 현재 컴포넌트에만 스타일을 지정할 수 있게끔 해주는 역할을 하여 의도하지 않고 실수로 다른 컴포넌트에 영향을 주는 것을 막을 수 있습니다.
저는 있으면 좋아 보여 별 생각 없이 각 파일마다 scoped를 지정했는데, 초기 body에 margin이 8씩 들어가는 걸 해결하고자 계속 margin 0을 줘도 적용되지 않으면서 헤맨 기억이 있기 때문에 뭐든 적당히 사용하는 게 좋아 보입니다.
SCSS 폴더 구성

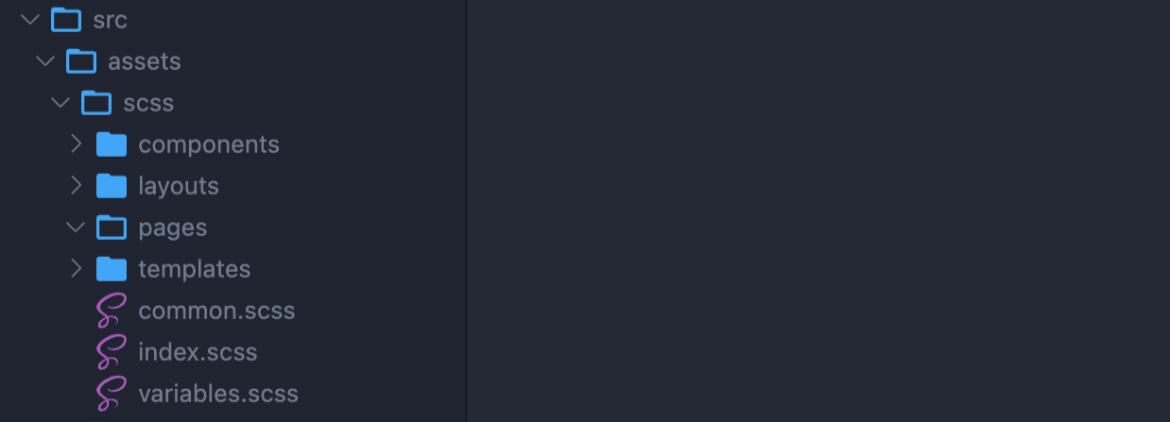
경로: src/assets/scss
layouts: 페이지 전체를 구성하는 레이아웃에 대한 작업(모든 페이지)
pages: 로그인, 회원가입 등 개별로 존재하는 페이지에 대한 작업(개별 페이지)
templates: 여러 개 components로 구현된, 해당 웹사이트에 특화된 템플릿에 대한 작업
components: 개별 컴포넌트에 대한 작업(버튼이나 모달 창 같은 것?)
common.scss: 웹사이트에 공통으로 적용되는 작업(스타일이나 CDN, 플러그인 등?)
index.scss: 위에 모든 scss를 한 곳으로 모으는 css(단 variables.scss는 여기에 포함 안 됨)
variables.scss: 위에 모든 scss 파일에서 사용할 변수만 정의(이 파일은 vue.config.js 또는 webpack.config.js에 적용함)
(해당 'SCSS 폴더 구성' 내용은 https://uxgjs.tistory.com/256 님께서 작성하신 글을 참고하여 본인 참고 및 기록용으로 작성한 것입니다.)
'FE > Vue.js' 카테고리의 다른 글
| [Vue.js] Router 설치 및 환경 설정(Vue 3) (0) | 2022.04.20 |
|---|---|
| [Vue.js] Axios 설치 및 JSON 호출(Vue 3) (0) | 2022.04.20 |
| [Vue.js] Vuetify 설치 및 환경 세팅 (0) | 2022.04.17 |
| [Vue.js] v-for 반복문 (0) | 2022.03.31 |
| [Vue.js] 데이터 바인딩 문법 (0) | 2022.03.29 |




댓글