
프로젝트 개요
안녕하세요. 오늘은 HTML과 CSS 그리고 JavaScript의 진도를 어느정도 나갔다면, 그리고 이 프론트엔드와 더 친해지고 실력 향상에 도움이 되는 훈련으로 손 꼽히는 클론코딩을 해 봤습니다.
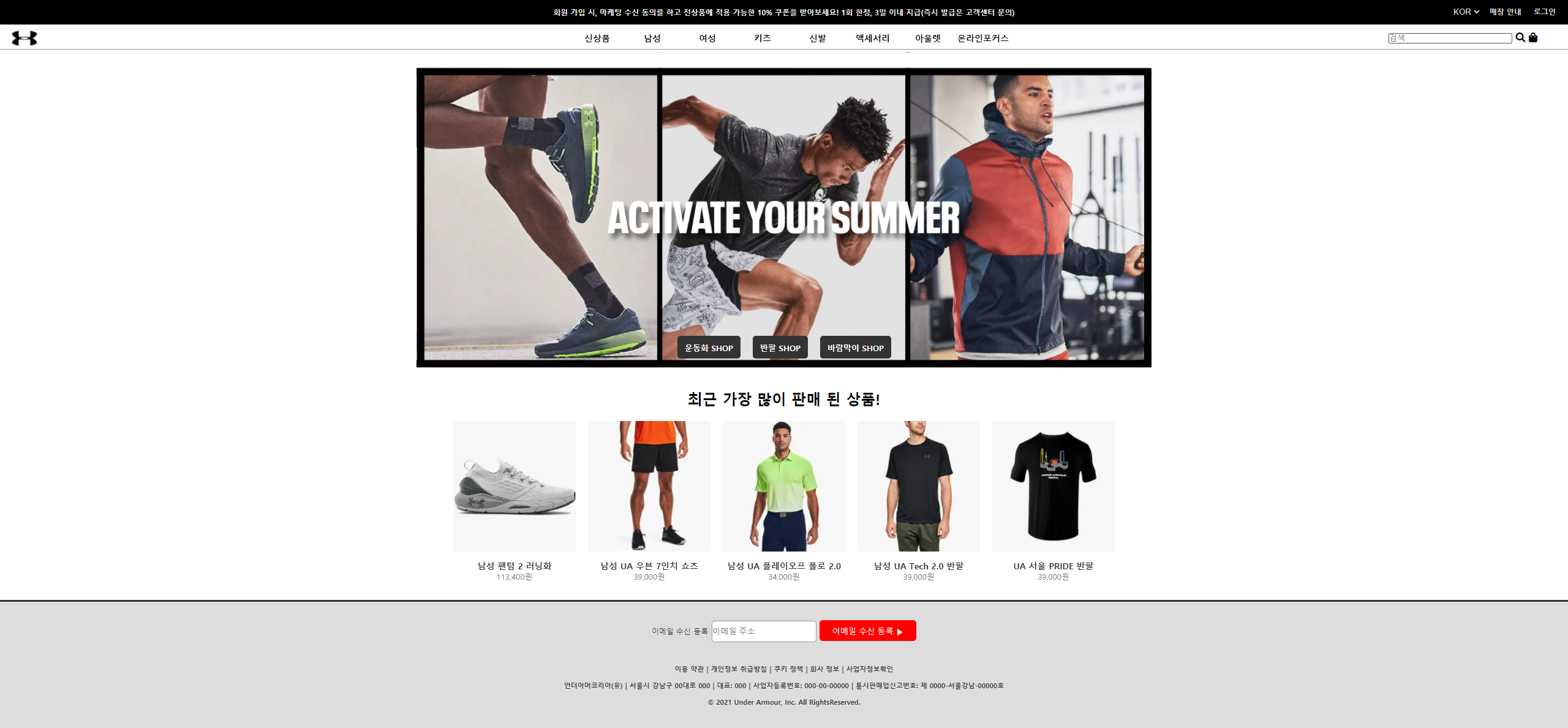
저는 헬스와 패션 등이 취미인 만큼 헬스 의류 브랜드를 한 번 클론코딩 해 봐야겠다고 생각했는데요. 전체를 다 클론코딩 하지 않고 홈페이지 첫 스크롤에서 보이는 이미지와 상품 이미지, 그리고 footer까지만 해 봤습니다.
본 작업물의 상표, 로고, 이미지 저작권은 전부 언더아머에 있으며, 출처도 언더아머에 있음을 밝힙니다. 또한 클론코딩 목적 이외에 상업적, 영리 목적으로 절대 사용되지 않았음을 밝힙니다.
프로젝트 URL
깃허브 페이지 URL
https://baikseungjeon.github.io/project-underarmour/
언더아머 공식 온라인 스토어
--> 운동화 SHOP 반팔 SHOP 바람막이 SHOP 최근 가장 많이 판매 된 상품! 남성 팬텀 2 러닝화 113,400원 남성 UA 우븐 7인치 쇼츠 39,000원 남성 UA 플레이오프 폴로 2.0 34,000원 남성 UA Tech 2.0 반팔 39,000원 UA
baikseungjeon.github.io
프로젝트 미리보기

'Project > Clone Coding' 카테고리의 다른 글
| [Clone Coding] 키움증권 MTS 클론코딩(React) (0) | 2021.09.09 |
|---|---|
| [Clone Coding] 반응형 홈페이지 클론코딩 (0) | 2021.07.23 |


댓글