
알림
본 포스팅은 공부 목적으로 작성된 글이며 상업적 목적으로 절대 사용되지 않았음을 밝힙니다.
And Design
Ant Design - The world's second most popular React UI framework
ant.design
설치 방법은 아래와 같습니다.
1. 리액트 클라이언트에서 npm install antd --save를 통해 설치

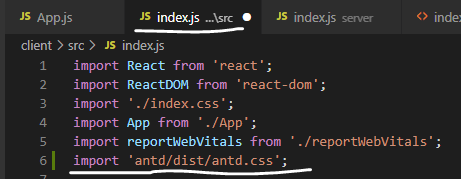
2. clinet > index.js에서 import 추가

Redux: predictable state container for JavaScript apps의 약자로 상태 관리 라이브러리를 의미한다. 리액트에선 Props와 State 두 개가 있다.
설치 받아야 할 것들
1. redux
2. react-redux
3. redux-promise
dispatch한테 Promise을 받는 방법을 알려준다.
4. redux-thunk
dispatch한테 Functions을 받는 방법을 알려준다.
요약하면 promise와 thunk는 redux를 더 잘 사용할 수 있게끔 해주는 middleware라고 생각하면 됩니다.
npm install redux react-redux redux-promise redux-thunk --save
React Hook
componentDidMount > useEffect
this.state > useState
이렇게 바꿔 쓸 수 있다. 안에서 값을 바꾸려면 state으로 변환을 시켜서 데이터 변환을 시켜준다.
'FE > React' 카테고리의 다른 글
| [React] React 복습 3 (0) | 2021.08.02 |
|---|---|
| [React] 회원가입 페이지 개발 (0) | 2021.08.01 |
| [React] 로그인 페이지 개발 (0) | 2021.07.31 |
| [React] React 복습 (0) | 2021.07.29 |
| [React] React 설치 및 환경 설정 (2) | 2021.07.15 |




댓글