
알림
본 포스팅은 공부 목적으로 작성된 글이며 상업적 목적으로 절대 사용되지 않았음을 밝힙니다.
RegisterPage.js

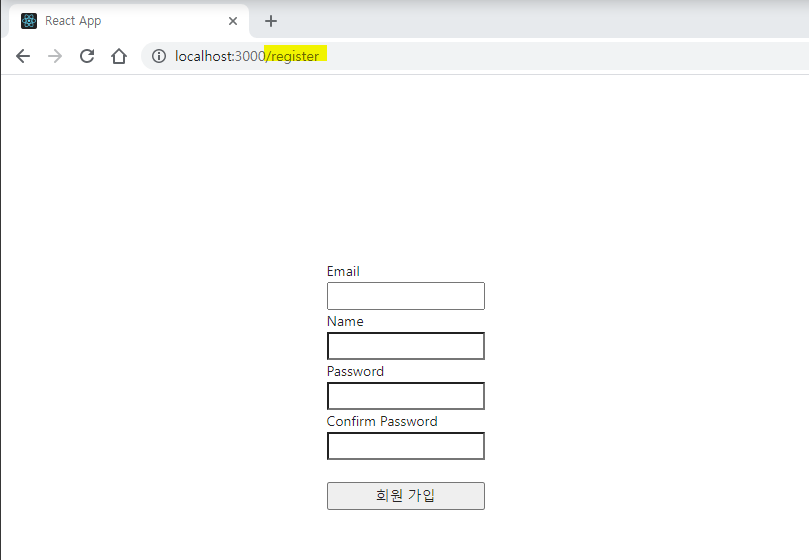
path='/register'로, 경로를 지정해줬기 때문에, 입력 후 회원가입 페이지로 넘어와 회원가입 페이지를 만들어 보겠습니다.


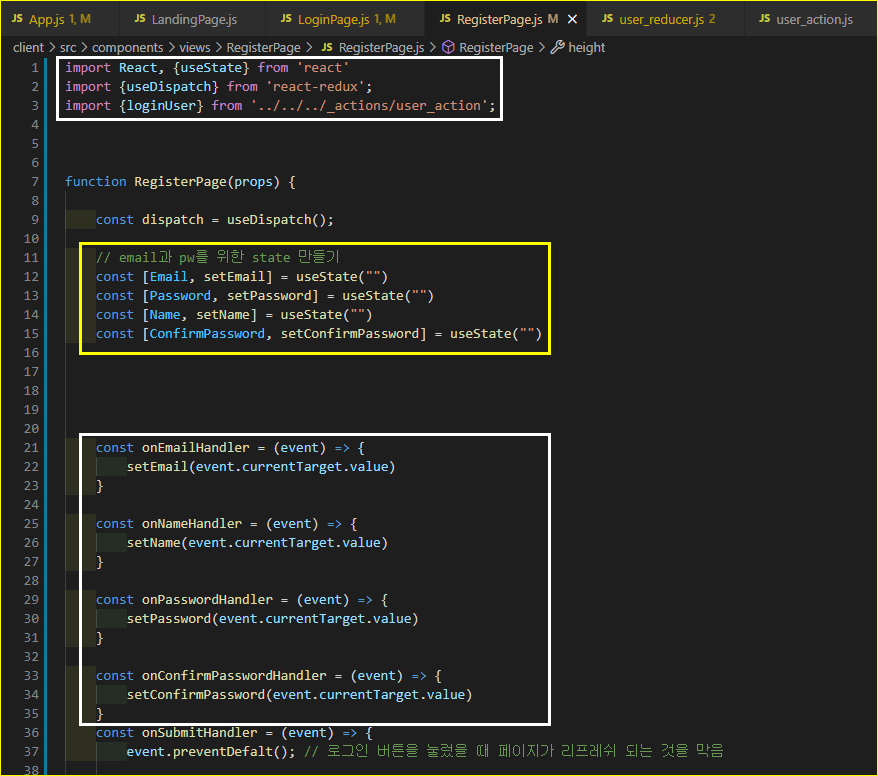
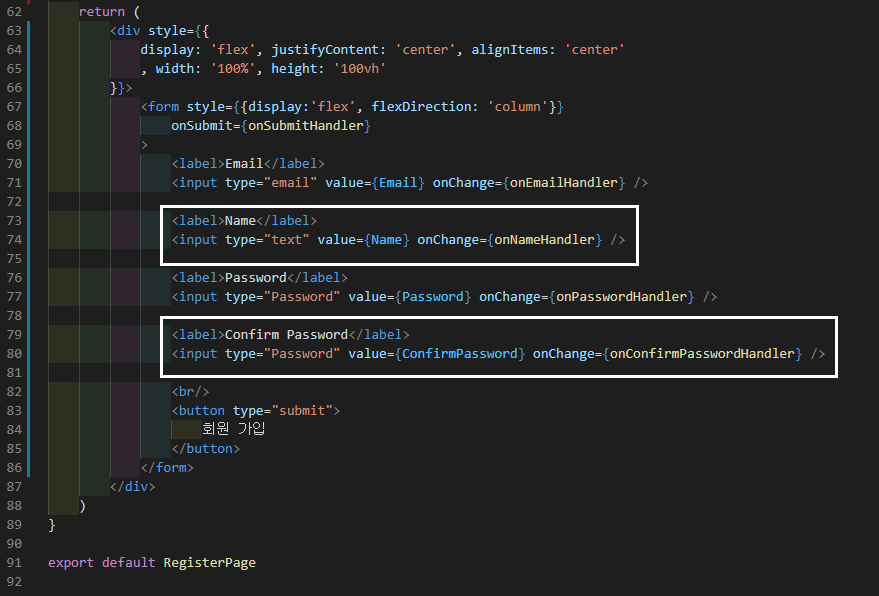
로그인과 다르게, 회원가입 창에서는 이메일과 비밀번호를 제외하고, 이름과 비밀번호 확인해주는 기능까지 두 개를 더 만들어 총 네 개여야합니다. 대부분의 것들을 로그인 페이지를 만들던 파일에서 복사해 왔고요, 나머지 소스코드들처럼 추가적으로 작성해주고 수정할 건 수정해 줬습니다.
노란색 테두리는 작성한 state인데요. 회원가입 페이지에서 사용 할 이름과, 비밀번호 확인을 위한 state를 만들었습니다. 지난 포스팅(로그인 페이지 만들기)에서 작성하지 못한 부분이 하나 있는데, onChange에 현재 값이 발생하는 함수를 지정했습니다. 다시 말하면 onChange의 역할은 저희가 값을 입력할 수 있게 해줍니다.(실제로 없으면 값 입력이 안됨)

let body 안에도 name을 추가해줘야겠죠? 하지만 그 이전에, 회원가입 중에 비밀번호와 비밀번호 확인이 일치하지 않는다면, '비밀번호가 일치하지 않다'는 alert 창을 띄워주며 비밀번호와 확인이 같아야 넘어갈 수 있도록 코드를 짜 줍니다.

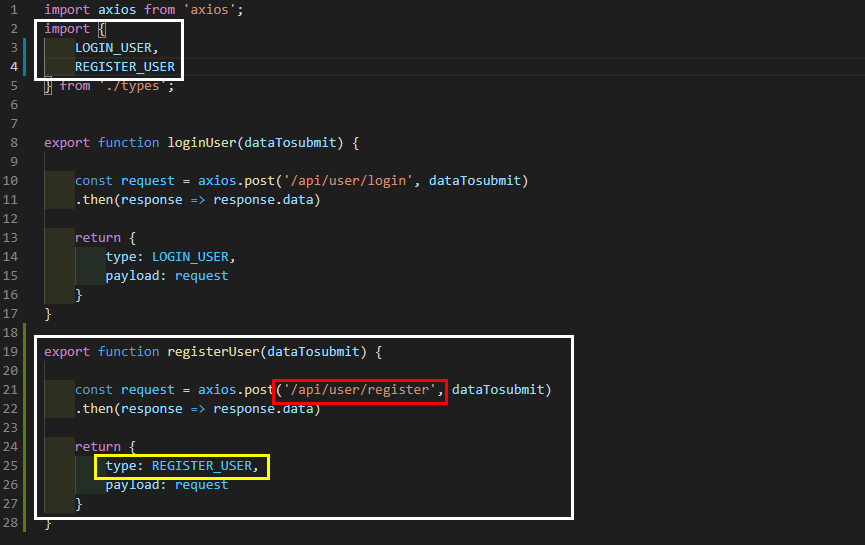
위에 export ~ 로 시작하는 소스코드를 복사해서 똑같이 작성해줍니다. 꼭 import에 LOGIN_USER 다음에 REGISTER_USER 추가해주시는 거 잊지 말아야 합니다. 여기서 빨간색 테두리는,

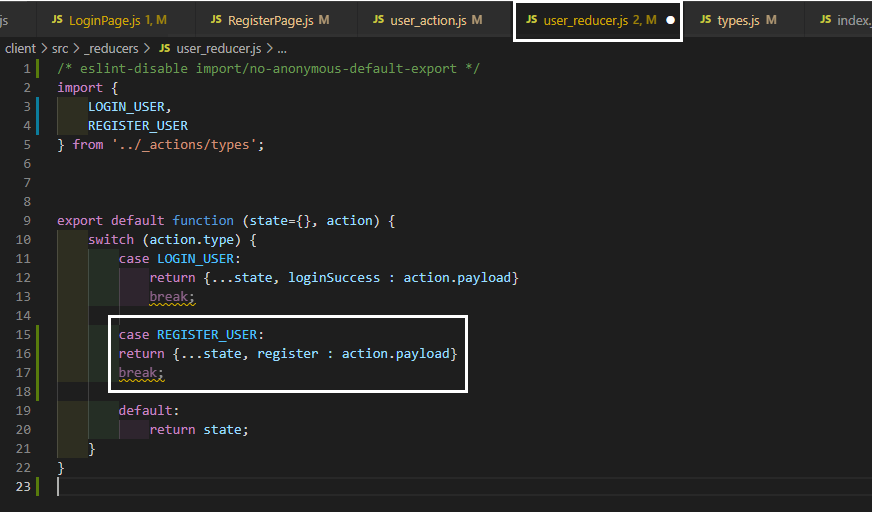
node 서버의 index.js 파일에 가 보면, app.post('/api/users/register')와 같게 작성해줘야 하고요. 노란색 테두리의 경우는,

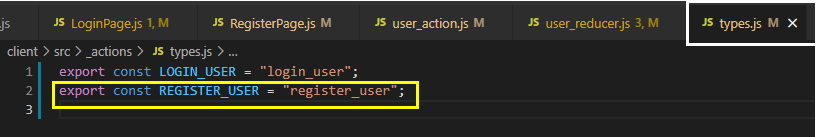
types.js 파일에서, 정의해주도록 합니다.


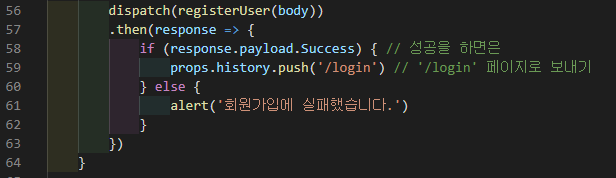
성공을 하면, 로그인 페이지로 보내고, 실패할 시 '회원가입에 실패했다'는 alert 창을 띄워야 하는데요. console에 에러는 안 뜨는데, 뭐 아무 반응이 없습니다..
프로젝트 URL
깃허브 URL
https://github.com/BaikSeungJeon/study-react
GitHub - BaikSeungJeon/study-react: React 입문하기.
React 입문하기. Contribute to BaikSeungJeon/study-react development by creating an account on GitHub.
github.com
'FE > React' 카테고리의 다른 글
| [React] React 복습 4 (0) | 2021.08.02 |
|---|---|
| [React] React 복습 3 (0) | 2021.08.02 |
| [React] 로그인 페이지 개발 (0) | 2021.07.31 |
| [React] React 복습 2 (0) | 2021.07.30 |
| [React] React 복습 (0) | 2021.07.29 |




댓글