
알림
본 포스팅은 공부 목적으로 작성된 글이며 상업적 목적으로 절대 사용되지 않았음을 밝힙니다.
복습
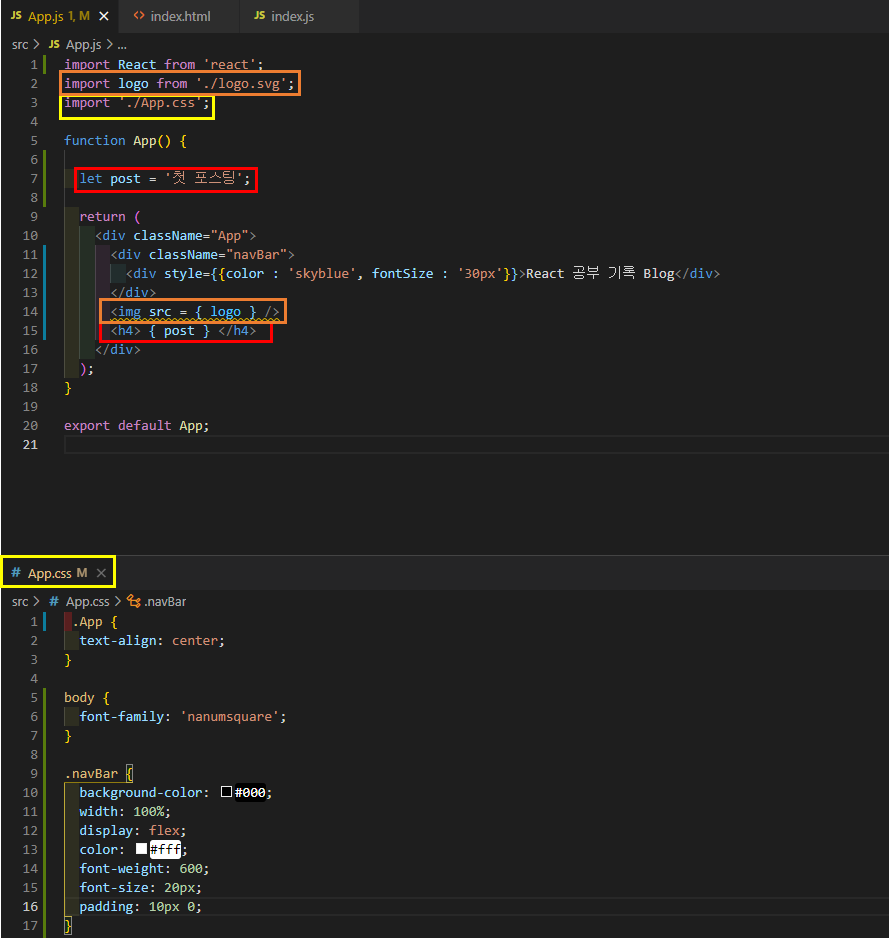
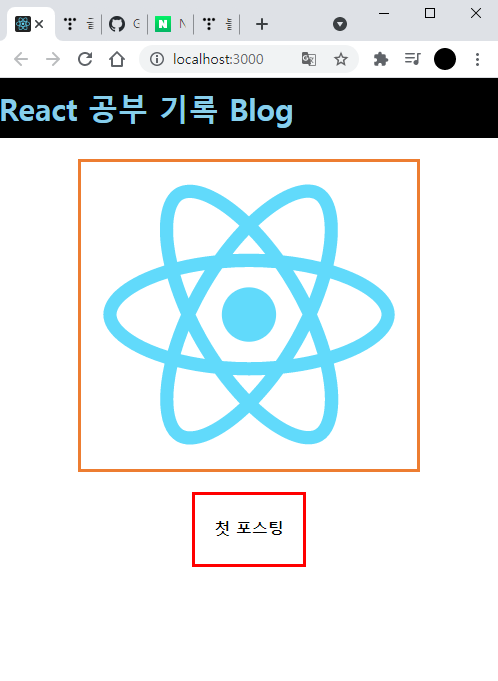
JSX: HTML 대신 JSX 사용하기


노란색 테두리: App.css에 작성한 내용을 import로 불러오기
주황색 테두리: img 태그에 { logo }로 불러오기
빨간색 테두리: p 태그에 변수 post를 { post }로 불러오기
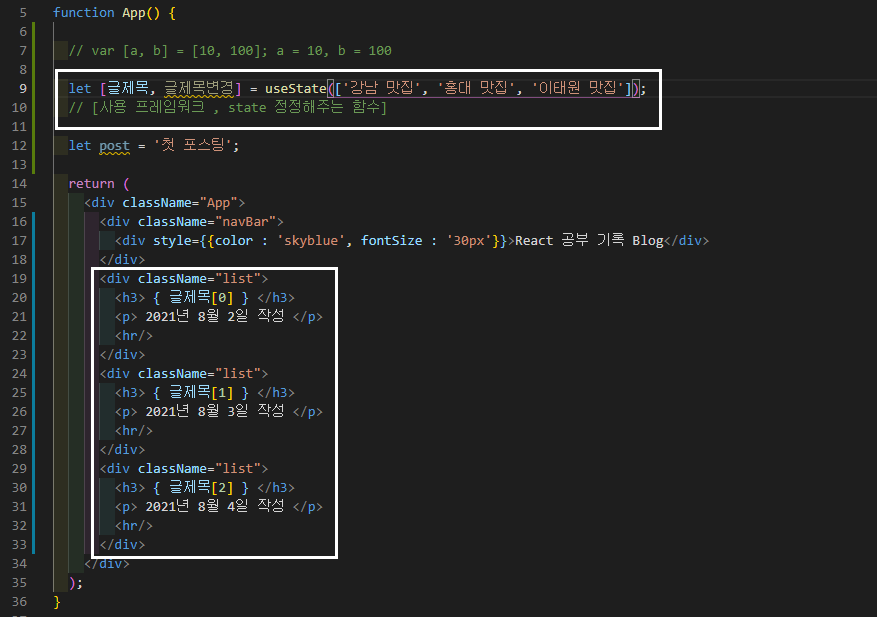
state: 변수 말고 state 만들어 쓰기, 리액트의 데이터 저장 공간
state를 사용하는 이유? 웹앱을 만들기 위해, 웹이 App처럼 동작하게 만들고 싶어서다.
state에 데이터 저장해놓는 이유? HTML이 자동으로 재랜더링이 된다.


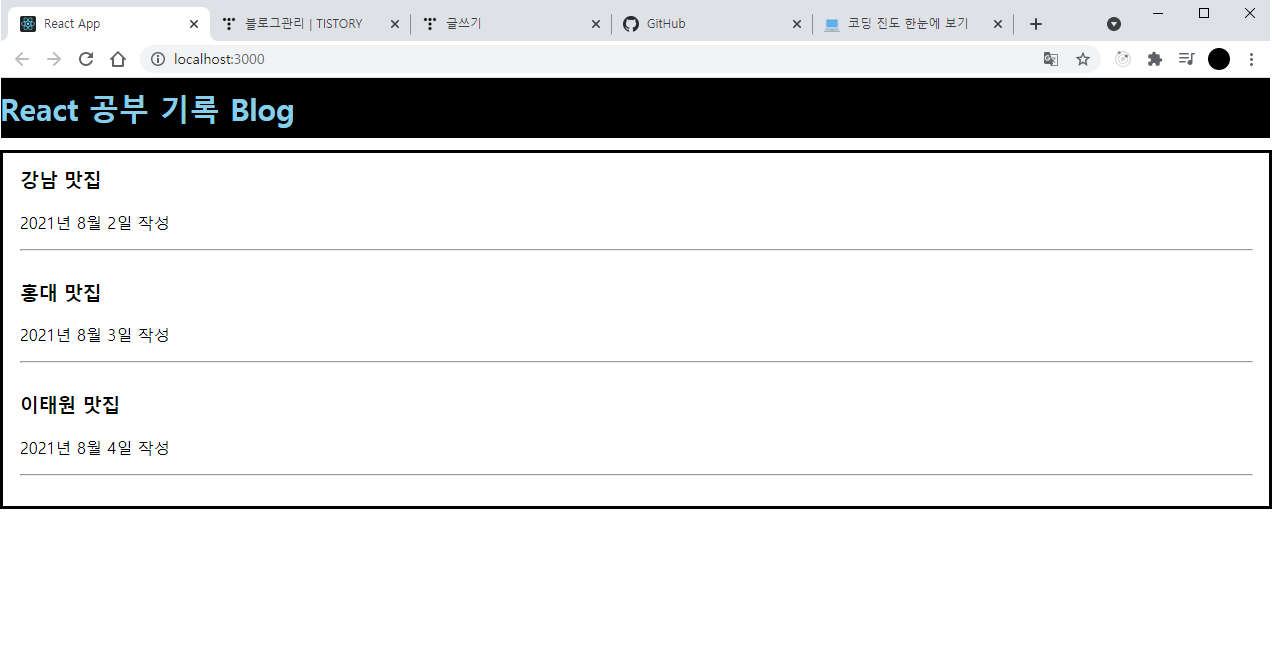
배열로도 등록이 가능합니다.

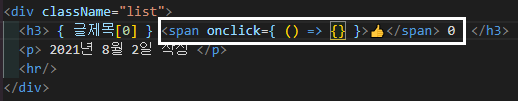
따봉을 누르면 숫자가 올라가는 이벤트를 등록해 줄 겁니다.

state를 하나 만들어 줍니다. useState(0)으로 함으로써, 초기값?을 0으로 설정을 해 주고요. 저기 1번 하얀색 테두리에서 '업' 자리가 state를 정정해주는 함수라고 했죠? 그렇기 때문에 바뀌는 값을 입력할 것이기 때문에, 2번 하얀색 테두리 안에 현재 사용되는 '따봉'에 1을 더해주는 함수인 '업'을 입력해줍니다.
다시 말해 누를 때마다(onClick) '업' 함수가 등록되는데, 그 '업' 함수는 현재 사용되는 '따봉'에 1을 더해주는 함수인 거죠.
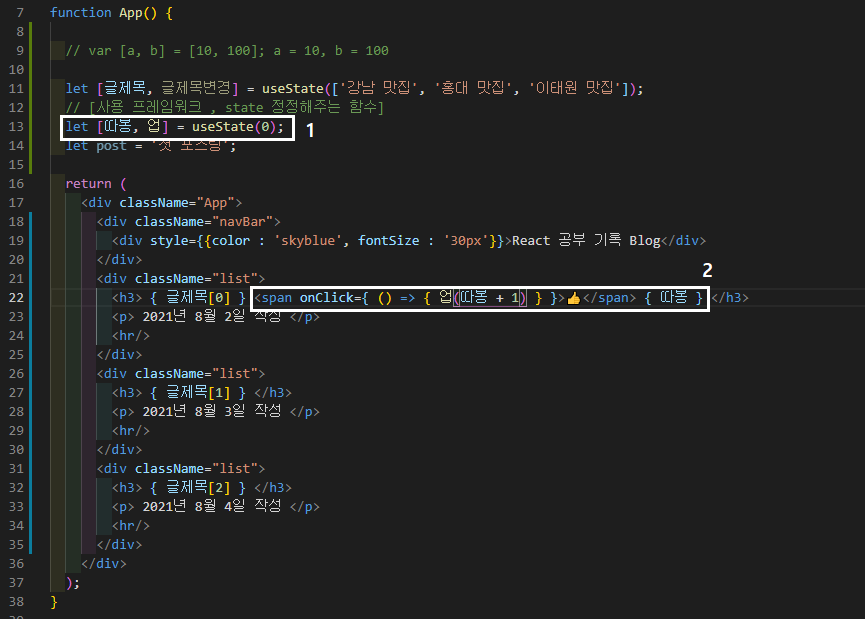
state 마음대로 변경하는 법: 함수명()에서, ()를 붙이면 즉시 실행을 의미한다.

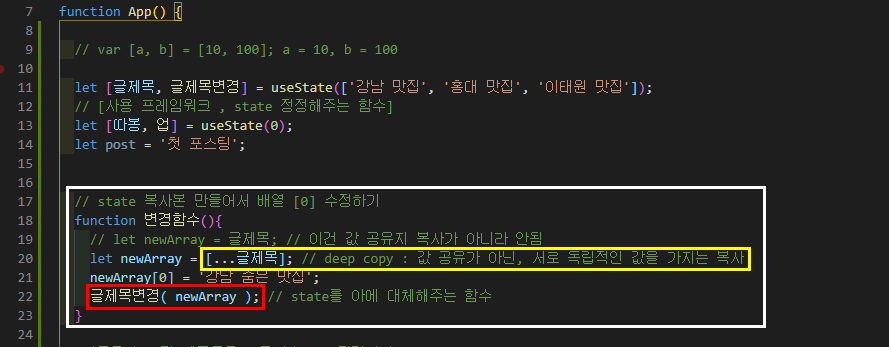
newArray라는 새로운 변수를 하나 만들어서, 거기에 글제목 배열을 가지고 올 건데요. 그냥 'let newArray = 글제목' 이렇게 가져오는 건 복사가 아닌 값 공유라고 합니다.
따라서 [...state]으로 복사해서 newArray 변수에 넣어줄 건데, 이 deep copy는 값 공유가 아닌 독립적 값을 갖는 복사입니다. [...글제목]으로, 글제목 배열을 복사해 newArray 변수에 넣어주시고, 이 변수의 배열 첫 번째를 기존 '강남 맛집'에서 '강남 숨은 맛집'으로 바꿔줄 것이기 때문에 newArray[0] = '강남 숨은 맛집';으로 변경해줍니다.
과제

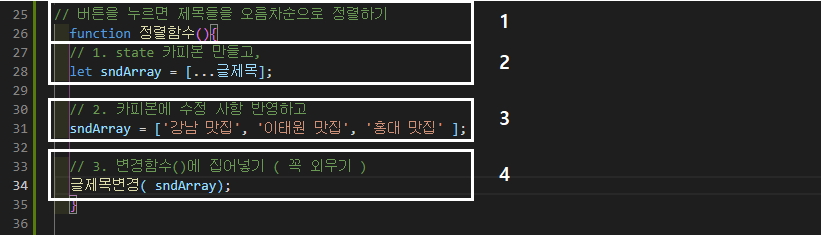
테두리 번호를 차례대로 설명드리자면,
1. 버튼을 누르면 제목들을 오름차순으로 정렬할 것입니다.
2. 우선 카피를 해야겠죠? 새로운 변수 sndArray에 [...글제목]으로 카피해 줍니다.
3. 그리고 직접 오름차순으로 정렬 된 배열을 만들어 줍니다(강남 맛집, 이태원 맛집, 홍대 맛집)
4. 그리고 값을 변경 할 땐, 무조건 변경함수에 넣어 동작을 시켜줍니다.
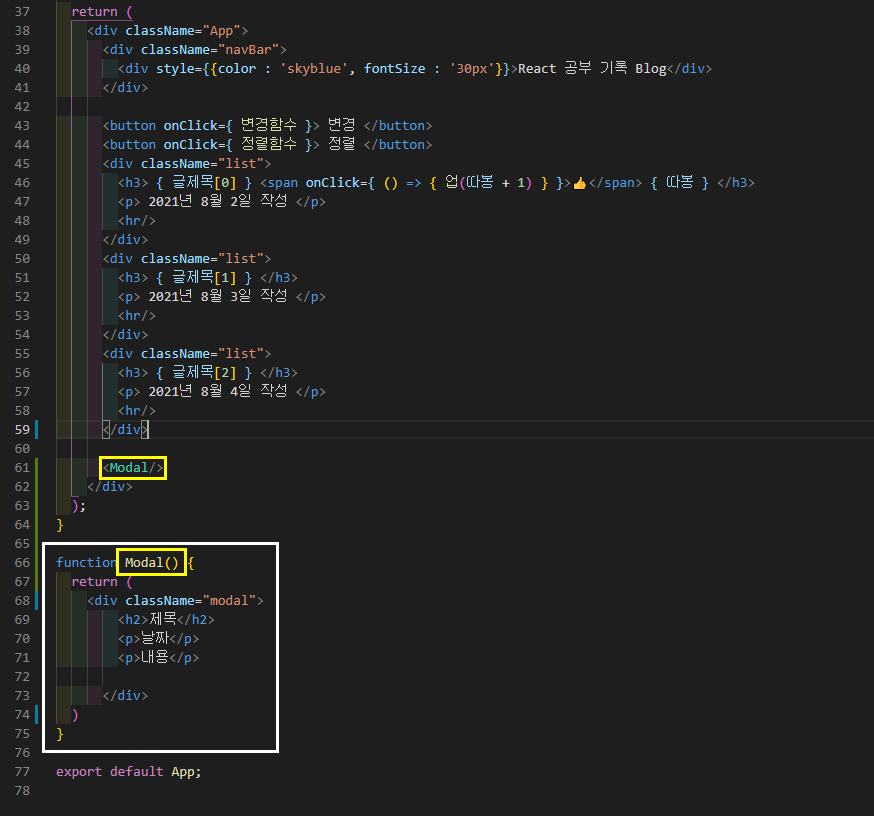
Component: HTML을 한 단어로 줄여 쓸 수 있는 방법
Component 만들 때 유의사항
1. 문자보다 대문자로 시작
2. return() 안엔 하나의 묶기
> 여기서 의미 없는 div 태그 생성하기 싫으면, <> </>로 묶어도 됨

'FE > React' 카테고리의 다른 글
| [React] React Bootstrap (0) | 2021.08.06 |
|---|---|
| [React] React 복습 5(e.target.value) (0) | 2021.08.03 |
| [React] React 복습 3 (0) | 2021.08.02 |
| [React] 회원가입 페이지 개발 (0) | 2021.08.01 |
| [React] 로그인 페이지 개발 (0) | 2021.07.31 |




댓글