
Style-components
npm install style-components # 설치

import로 'styled-components'를 불러와 사용할 수 있게끔 세팅을 끝냅니다.
변수 = style.태그명
SASS
npm install node-sass # 설치
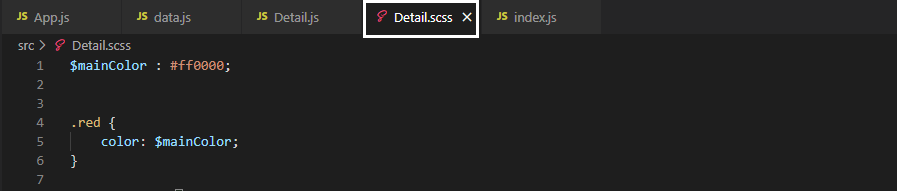
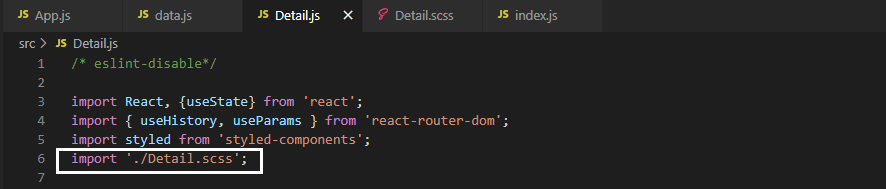
1. scss 파일 생성 후, import로 가져오기


2. 변수에 데이터를 저장해서 쓰자

3. nesting 문법


4. 복붙 말고 @extend

5. @mixin 함수(), @include 함수()

@mixin 함수()를 위에다 작성하고, 아래에 @include 함수()로 불러와 줘야 합니다.
'FE > React' 카테고리의 다른 글
| [React] props 대신 Redux + Redux 복습 (0) | 2021.08.15 |
|---|---|
| [React] React에서의 Ajax (0) | 2021.08.12 |
| [React] Router 설치 및 환경 설정 (0) | 2021.08.10 |
| [React] React Bootstrap (0) | 2021.08.06 |
| [React] React 복습 5(e.target.value) (0) | 2021.08.03 |




댓글