
Router
npm install react-router-dom
# react router 초기 세팅

여기서, BrowserRouter 대신 HashRouter로도 입력이 가능한데, 둘의 기능은 같으나 차이점이 뭐냐하면, HashRouter의 경우, 주소 뒤에 #이 붙는데(ex) localhost:3000/#/), # 뒤에 적는 것은 서버로 전달 X
즉, 라우팅을 리액트가 아닌 서버에 전달할 수 있어서 위험하단 이유 때문에 비교적 안전하게 라우팅을 할 수 있다는 차이점이 있습니다.

지난번 포스팅 때엔 제가 Route에 대해 잘 모르고 무작정 공부한 탓에, Route에 exact를 붙이고, 왜 붙여야 하는지에 대해선 언급이 없었는데요. Route에 경우, path 뒤에 일치하는 게 있으면 전부 화면에 출력한다고 합니다.
저 이미지를 예로 들어, path 뒤에 메인페이지는 /가 있고, 디테일 페이지는 /detail로 적어서, 제가 주소창에 /detail로 입력했을 시, 메인페이지 path에도 /가 포함되어 있기 때문에 '메인페이지'라는 문구가 출력될 것입니다. 이를 막기 위해서 exact를 사용하는 것인데, 이 기능은 바로 path 뒤에 경로가 정확히 일치해야만 출력하도록 도와주는 기능입니다. 우선 저는 detail이란 상세설명 페이지를 만들어 줄 것인데요. App.js에다가 다 작성해도 되지만,

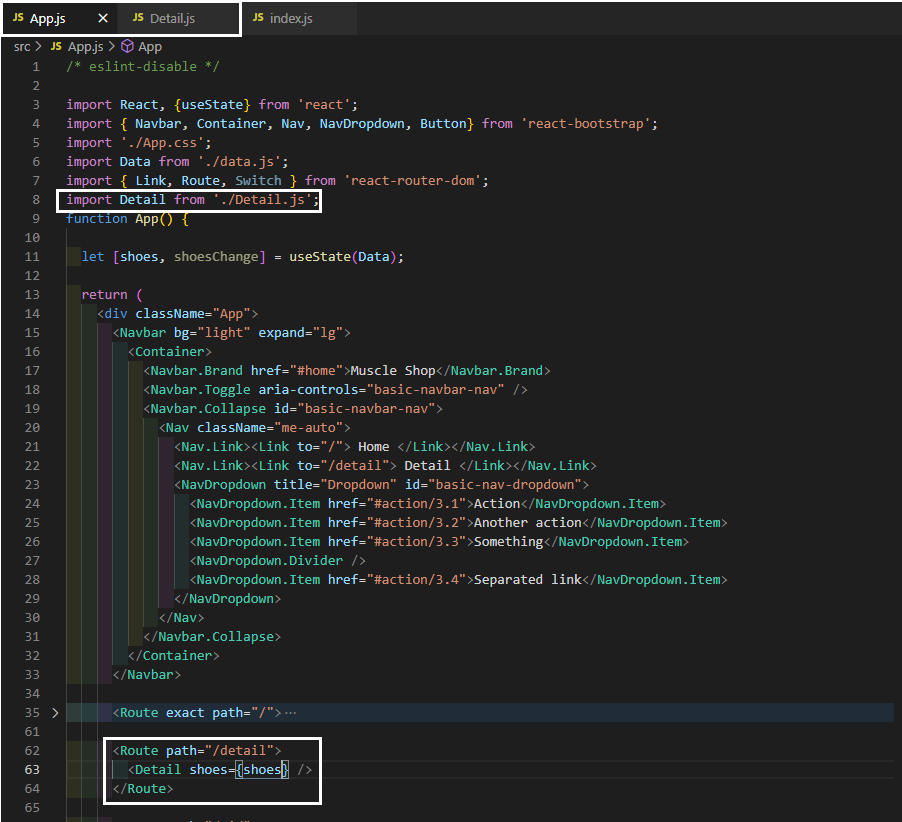
Detail 파일을 하나 더 만들어, import를 이용해 가져와 주면 훨씬 깔끔하게 작성이 가능합니다.

흰색 테두리: Detail.js 파일
초록색 테두리: 컴포넌트 파일을 만들기 위해 import React 작성
주황색 테두리: useHistory는 방문 기록 등을 담아두는 오브젝트로, 아무 변수에다가 담아 사용 가능
밑에 button에 onClick으로, 클릭 시, 변수명.원하는동작(history.goBack())으로 동작을 주면 됩니다.
goBack()은 뒤로 가기.
push('/~')는 경로 지정.
노란색 테두리: 따로 변수 지정 안 하더라도, 함수명(Detail)을 export default로 가져와 사용
빨간색 테두리: 상품명의 상세페이지니, 이름, 정보, 가격 등 shoes state를 props로 가져 오기
'FE > React' 카테고리의 다른 글
| [React] React에서의 Ajax (0) | 2021.08.12 |
|---|---|
| [React] React 스타일 - Style-components과 SASS (0) | 2021.08.11 |
| [React] React Bootstrap (0) | 2021.08.06 |
| [React] React 복습 5(e.target.value) (0) | 2021.08.03 |
| [React] React 복습 4 (0) | 2021.08.02 |




댓글