
깃허브 리드미
제 깃허브 주소입니다.
https://github.com/BaikSeungJeon
BaikSeungJeon - Overview
BaikSeungJeon has 19 repositories available. Follow their code on GitHub.
github.com
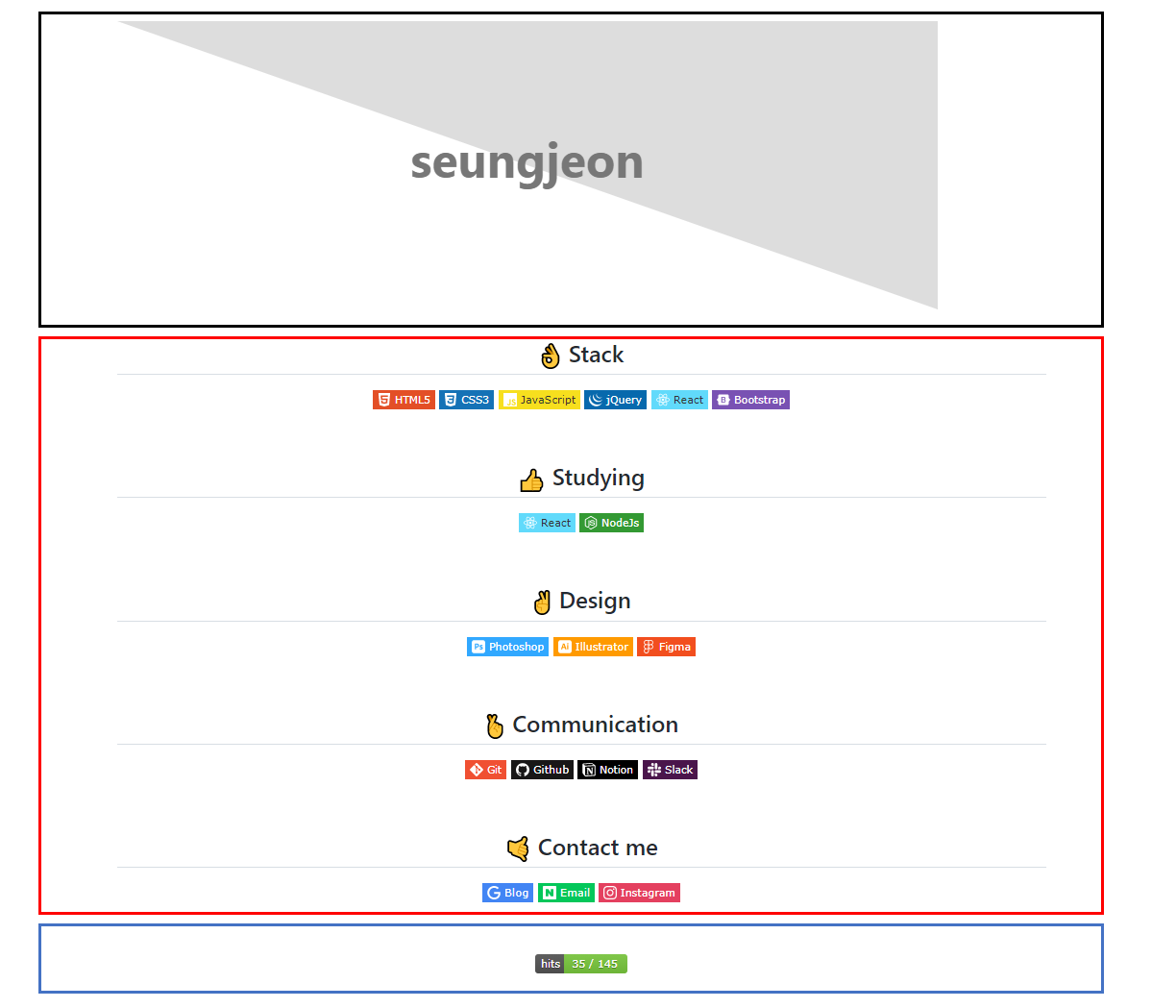
들어가 보시면 바로 다음과 같은 대문이 보일 겁니다.

딱 봐도 한 눈에 지원하고자 하는 회사나 외부 사람들로 하여금 제가 어떤 사람인지 한 눈에 보여줄 수 있겠죠? 그럼 이걸 어떻게 만들고 꾸미는지에 대해서 알아보도록 하겠습니다.
레파지토리 생성
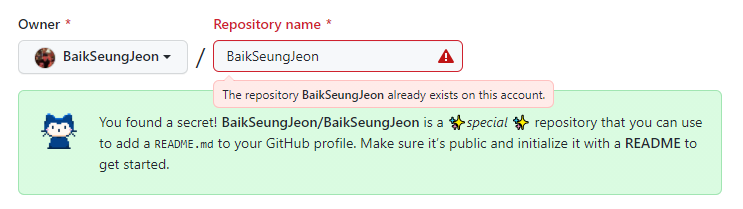
사실 이게 끝입니다. 왜냐하면 나머진 꾸미기의 영역이기 때문입니다. 아무튼 다시 본론으로 돌아와 본인의 깃허브 아이디와 동일한 이름의 리포지토리를 생성해 줍니다.

깃허브엔 이런 꿀잼 이스터에그가 숨어 있다고 합니다. 아무튼 고양이와 함께 메세지가 뜨면서 이제부터 여러분들은 만들어준 리포지토리에 꾸며주면 됩니다.
끝
어떻게 작성하나요?
농담이고 어떤 식으로 꾸미는지 그리고 아이콘과 태그들을 사용할 수 있는 코드까지 좀 소개해 드리도록 하겠습니다.

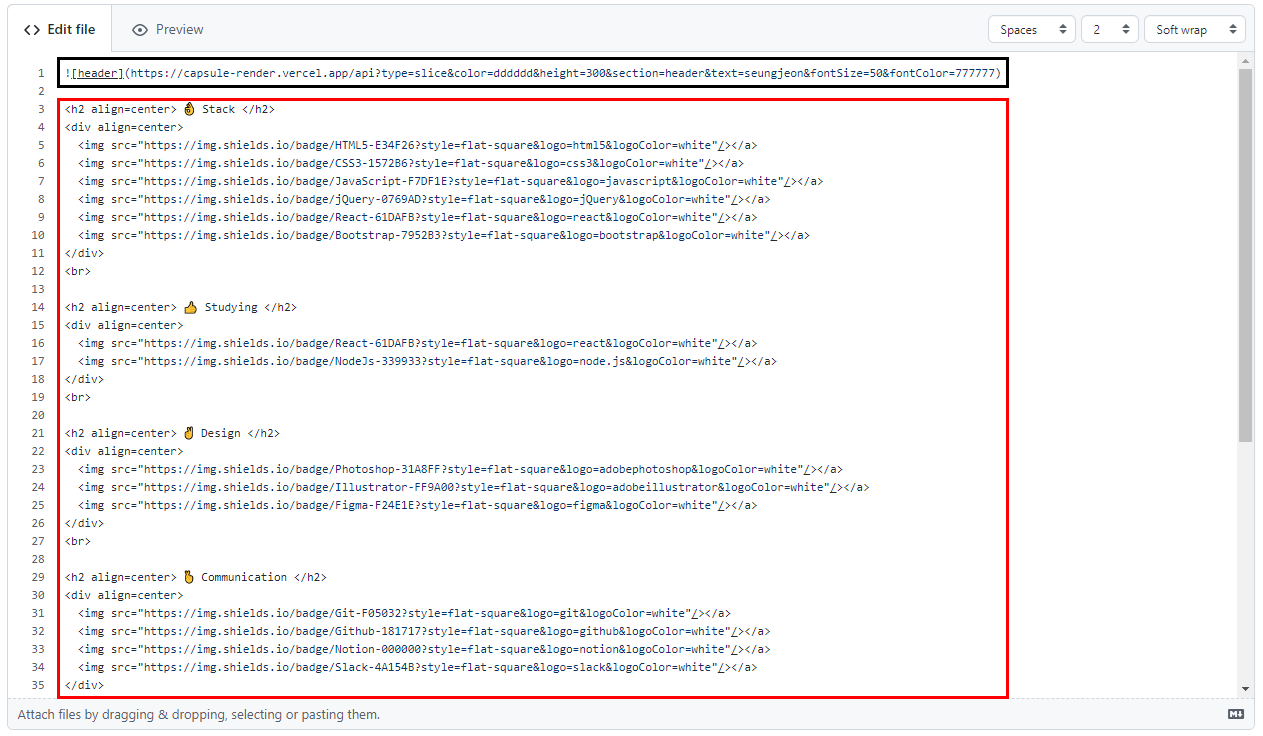
제가 꾸민 것을 보면 이렇게 3등분이 가능합니다. 꾸미실 때는 html처럼 마크업으로 꾸미셔야 하는데, 그냥 제가 어떤 식으로 했는지 구분하여 보여드릴 테니 응용하시면 될 것 같습니다.


이처럼 박스의 색깔로 구분을 하시면 될 것 같습니다.
다양하게 꾸며보기 : 큰 배경 제목

https://github.com/kyechan99/capsule-render
GitHub - kyechan99/capsule-render: Dynamic Coloful Image Render
:rainbow: Dynamic Coloful Image Render. Contribute to kyechan99/capsule-render development by creating an account on GitHub.
github.com
이처럼 엄청 큰 이미지 제목을 넣고 싶으시다면 위 링크를 참고해 주세요.
다양하게 꾸며보기: 배지

먼저 파란색 테두리부터 설명해 드리도록 하겠습니다.
Shields.io: Quality metadata badges for open source projects
Love Shields? Please consider donating to sustain our activitiesYour BadgeStaticUsing dash "-" separator/badge/ - - Dashes --→- DashUnderscores __→_ Underscore_ or Space → SpaceUsing query string parameters/static/v1?label= &message= &color= Colo
shields.io
저런 스택 배지는 위 링크에서 만들면 된다고 합니다. 근데 저 같은 경우는 사실 저렇게 만들진 않았고요.
다른 블로거 님들께서 작성해주신 태그 규칙을 보고 양식에 맞게 부분만 바꿔 주니까 자동으로 수정이 됐습니다.
<img src="https://img.shields.io/badge/HTML5-E34F26?style=flat-square&logo=html5&logoColor=white"/></a>
<!-- 밑에가 해석 -->
<img src="https://img.shields.io/badge/텍스트-컬러코드?style=flat-square&logo=로고명&logoColor=텍스트컬러"/></a>
첫 번째 줄 코드가 HTML5를 작성한 코드인데요. 밑에 줄 빨간색 글씨를 보면 어떻게 작성해야 하는지 어느 정도 감이 잡히시나요? 아무튼 이처럼 작성해 주시면 됩니다.(참고로 컬러코드는 # 빼고 작성해주셔야 합니다.)
다음은 빨간색 테두리 안 아이콘에 대한 정보입니다.
https://simpleicons.org/?q=html
Simple Icons
2213 Free SVG icons for popular brands.
simpleicons.org
위 링크를 타고 들어가시면 됩니다.
결론
어차피 제 글이 상단에 노출 될 일이 없기 때문에 제 글을 보고 README를 꾸미시는 분들이 없을 거라 생각됩니다. 모르는 부분은 댓글 남겨주시거나 더 꿀팁 있으면 공유해 주세요.
'IT > Github' 카테고리의 다른 글
| [Github] 여러 개 리포지토리 하나로 합치기 (0) | 2022.04.20 |
|---|---|
| [Github] 깃, 깃허브 복습 2 (2) | 2021.07.12 |
| [Github] 깃, 깃허브 복습 (0) | 2021.07.09 |



댓글