
알림
본 포스팅은 공부 목적으로 작성된 글이며 상업적 목적으로 절대 사용되지 않았음을 밝힙니다.
Vue.js 설치
npm install -g @vue/cli
리액트와 똑같이 npm의 도움을 받아 기본 개발 환경 세팅을 좀 편하게 해줍니다.
VSCode 확장 플러그인

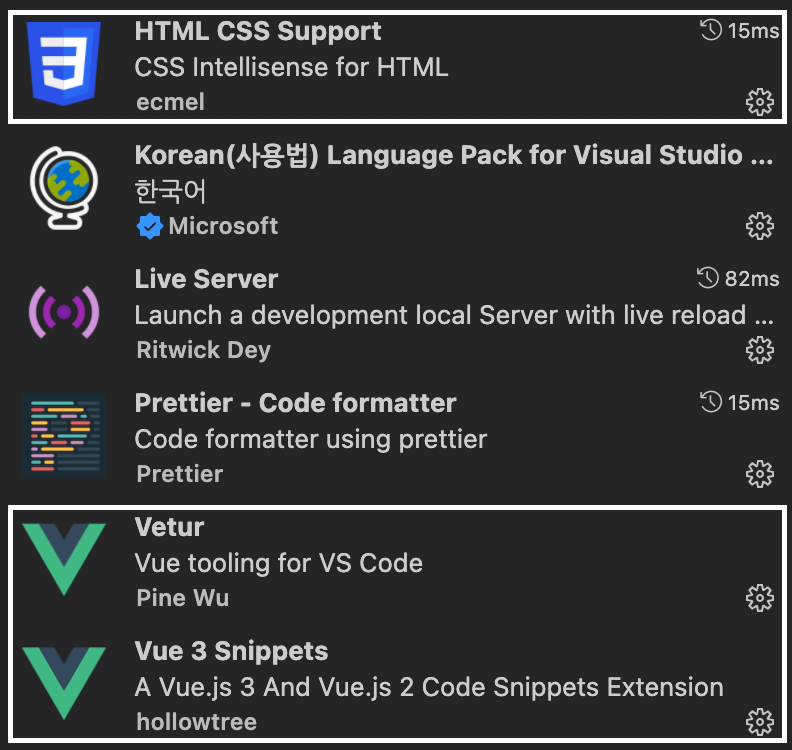
Vue 개발을 할 때 VSCode에서 지원하는 확장 플러그인 몇 개를 설치해 주고자 합니다. 제가 듣고 있는 인터넷 강의(코딩애플)에선 다음과 같은 세 개를 설치하라고 했기 때문에 저도 강의 따라서 설치해 줬습니다.
1. Vetur
2. Vue 3 Snippets
3. HTML CSS Support
프로젝트 파일 생성
vue create '프로젝트명'
# 원하는 프로젝트명으로 생성

저는 처음에 프로젝트명을 firstVue로 변수명 짓듯 카멜표기법으로 했는데요. 대문자를 사용하니 에러가 떴습니다. 검색해 봐도 별 다른 정보가 안 뜨네요. 인생 사 하지 말란 건 안 하면 그만 아닐까요? 그냥 얌전히 소문자로 프로젝트명을 생성해 줬습니다.
App.vue 파일

App.vue 파일에서 코드를 작성해 나갑니다.
개발 화면 실행
npm run serve'FE > Vue.js' 카테고리의 다른 글
| [Vue.js] Axios 설치 및 JSON 호출(Vue 3) (0) | 2022.04.20 |
|---|---|
| [Vue.js] SASS(SCSS) 설치 및 폴더 구성(Vue 3) (0) | 2022.04.17 |
| [Vue.js] Vuetify 설치 및 환경 세팅 (0) | 2022.04.17 |
| [Vue.js] v-for 반복문 (0) | 2022.03.31 |
| [Vue.js] 데이터 바인딩 문법 (0) | 2022.03.29 |




댓글