
알림
본 포스팅은 공부 목적으로 작성된 글이며 상업적 목적으로 절대 사용되지 않았음을 밝힙니다.
서론
취업 후 10개월을 달려가고 있습니다. 회사에 적응하고 학사 취득, 코딩테스트, 정보처리기사 공부 등 다양한 공부를 하느냐 잠깐 여유가 생긴 지금, 취업 준비 이후로 리액트를 약 1년만에 다시 잡는 것 같습니다.
사실 올해 2월 잠깐 리액트 네이티브를 공부했었지만, 그래도 거의 초기화 되었다고 봐도 무방하며, 어차피 정보 전달하는 블로그가 아닌 공부와 기록 목적의 블로그이기 때문에, 중복되는 내용일지라도 공부 내용을 포스팅 하고자 합니다.
props

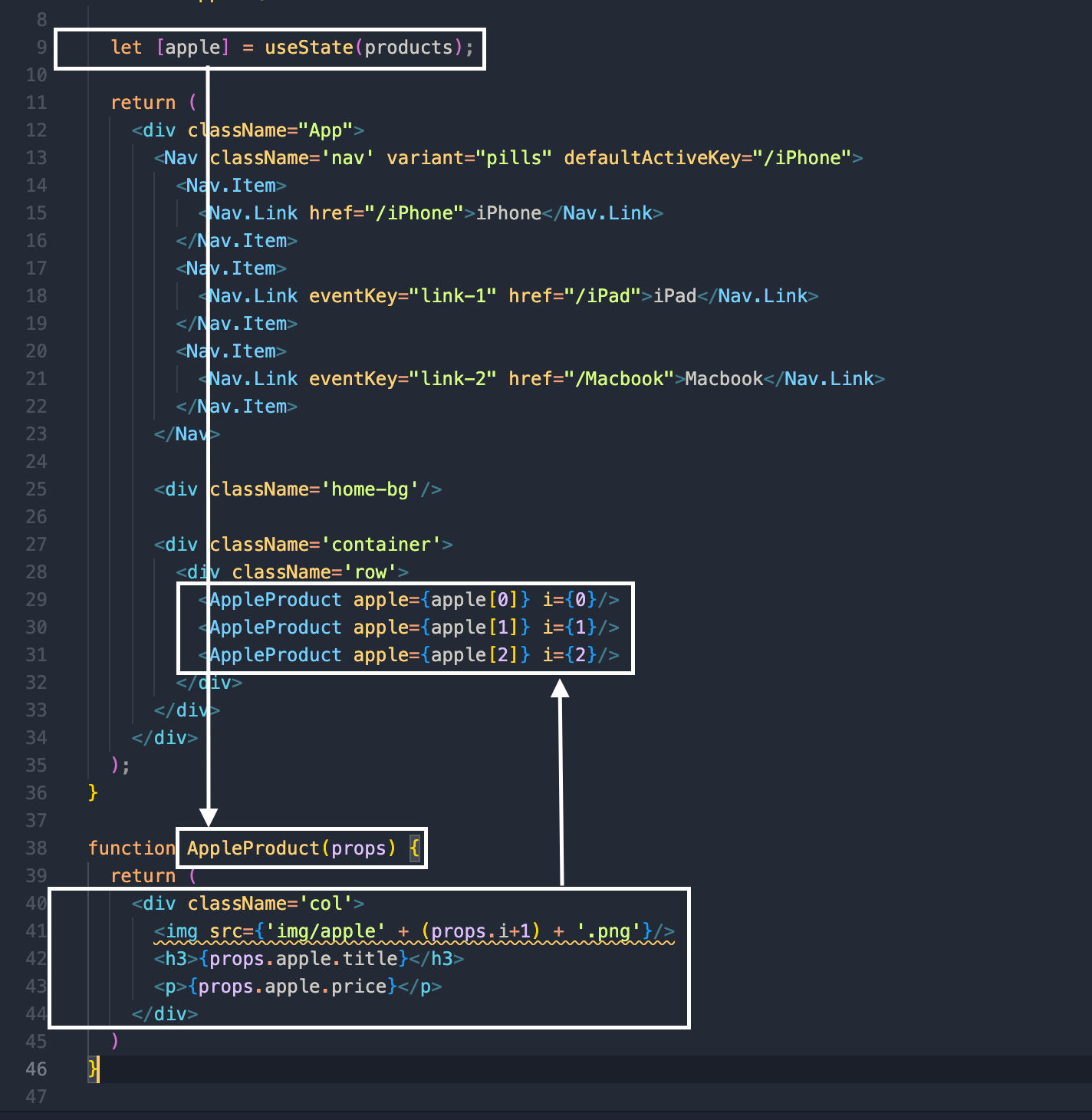
상품 이미지 세 개를 배열하는 중이고, 반복되는 코드를 컴포넌트로 만들어 사용했습니다. 그리고 이때, state 전송을 위해 사용하는 것이 바로 props입니다.
여기서 제가 헤매던 부분은 컴포넌트 이름 앞을 소문자로 지었단 건데요. 컴포넌트 이름 앞은 대문자로 지어줘야 사용이 가능합니다.
map
현재는 상품이 세 개이기 때문에 하드코딩이 가능하지만, 상품이 백 개, 천 개가 넘어간다면 코드를 한 줄씩 입력할 수가 없기 때문에 map 함수를 사용하도록 합니다.

상품이 몇 개가 되든 상관 없이 상품의 개수만큼 출력이 돼야 하기 때문에, 이러한 데이터를 가지고 있는 state(apple)에 반복문을 돌려줍니다.
반복문 안에 상품의 이미지와 상품명, 상품 가격을 담고 있는 컴포넌트(AppleProduct)를 작성해주면 상품의 개수가 몇 개든 간에 하드 코딩하지 않고 더욱 효율적인 코드를 작성할 수 있습니다.
'FE > React' 카테고리의 다른 글
| [React] react-router(useNavigate/nested routes) (0) | 2022.07.09 |
|---|---|
| [React] props 대신 Redux + Redux 복습 (0) | 2021.08.15 |
| [React] React에서의 Ajax (0) | 2021.08.12 |
| [React] React 스타일 - Style-components과 SASS (0) | 2021.08.11 |
| [React] Router 설치 및 환경 설정 (0) | 2021.08.10 |




댓글