
알림
본 포스팅은 공부 목적으로 작성된 글이며 상업적 목적으로 절대 사용되지 않았음을 밝힙니다.
router
npm install react-router-dom@6 # router 설치
import { } from 'react-router-dom'
설치 후 import 후 사용합니다.

Routes 태그 안에 Route 태그로 경로 지정하고 element={} 안에 내용이 들어가며, Route 태그 하나 당 페이지 하나로 생각하고 작업하면 됩니다.
코드를 더욱 간단하게 작성하기 위해 페이지를 따로 폴더로 구분해 컴포넌트로 불러와 코드를 작성하였습니다.
useNavigate
import { useNavigate } from 'react-router-dom'
// 아래는 내용
function App() {
const navigate = useNavigate()
return (
<Nav onClick={()=>{'/url'}]></Nav>
)
}
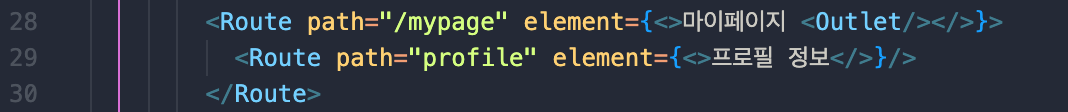
nested routes

function App() {
return(
// 기존
// 경로: /first/second
<Route path="/first"></Route>
<Route path="/first/second"></Route>
// nested routes
// 경로: /first/second
<Route path="first">
<Route path="second"></Route>
</Route>
)
}'FE > React' 카테고리의 다른 글
| [React] props와 map (0) | 2022.07.06 |
|---|---|
| [React] props 대신 Redux + Redux 복습 (0) | 2021.08.15 |
| [React] React에서의 Ajax (0) | 2021.08.12 |
| [React] React 스타일 - Style-components과 SASS (0) | 2021.08.11 |
| [React] Router 설치 및 환경 설정 (0) | 2021.08.10 |




댓글